Pantallas Grandes
Large (>1008px)
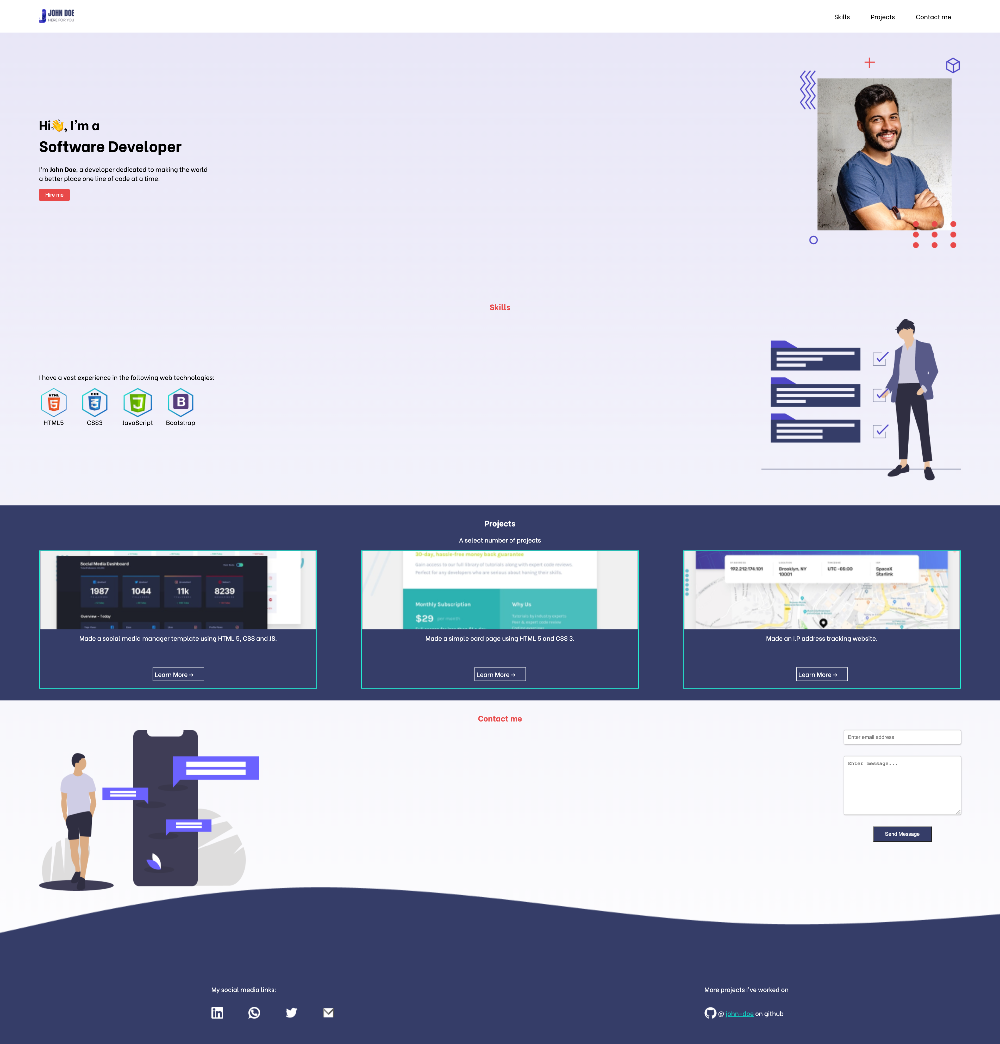
Si abrimos nuestro sitio en una pantalla grande (o si no disponemos una podemos reducir el zoom), se ve asi:
 index-html (3).png
index-html (3).png
Normalmente lo unico que tenemos que hacer para pantallas mas grandes es limitar el ancho que ocupamos con nuestros elementos, sin limitar hasta donde se expanden las lineas horizontales y fondos. Para eso tenemos que limitar el contenido con un ancho máximo (max-width) que podemos establecer en un numero entre 900px y 1200px. Esta clase la podemos usar dentro de cada una de las secciones.
Ademas mientras agreguemos esta clase, nos daremos cuenta que romperemos algunos de nuestros estilos que usan flex-box debido a que estamos agregando un div intermedio. Entonces aprovecharemos para crear una clase sides que reusaremos cuando sea necesario.
Creemos las clases reusables:
index.css
Y empezamos a reemplazar.
Encabezado
index.html
Y como ya usamos .sides entonces podemos borrar algunos esitlos de #header:
index.css
Principal
index.html
Y como ya usamos .sides entonces podemos borrar algunos esitlos de #main:
index.css
Habilidades
En esta sección ya teníamos una clase sides, así que simplemente agregamos la clase section-wrapper en el mismo div:
index.html
Y borramos la definición de .sides de la sección skills: #skills .sides {
Proyectos
En esta sección ocurre lo mismo. Ya tenemos una clase sides, asi que simplemente agregamos la clase section-wrapper en el mismo div:
index.html
Y borramos la definición de .sides de la sección projects: #projects .sides {
Contacto
En esta sección también tenemos una clase sides, asi que simplemente agregamos la clase section-wrapper en el mismo div:
index.html
Y borramos la definición de .sides de la sección projects: #contact .sides {
Pie de Página
En el footer tendremos que agregar un div intermedio para agregar la clase section-wrapper. Además en este caso no es necesaria la clase sides, pero sí tendremos que mover flex-box de #footer al div nuevo, asi podemos hacer lo siguiente:
index.html
index.css
Resultado
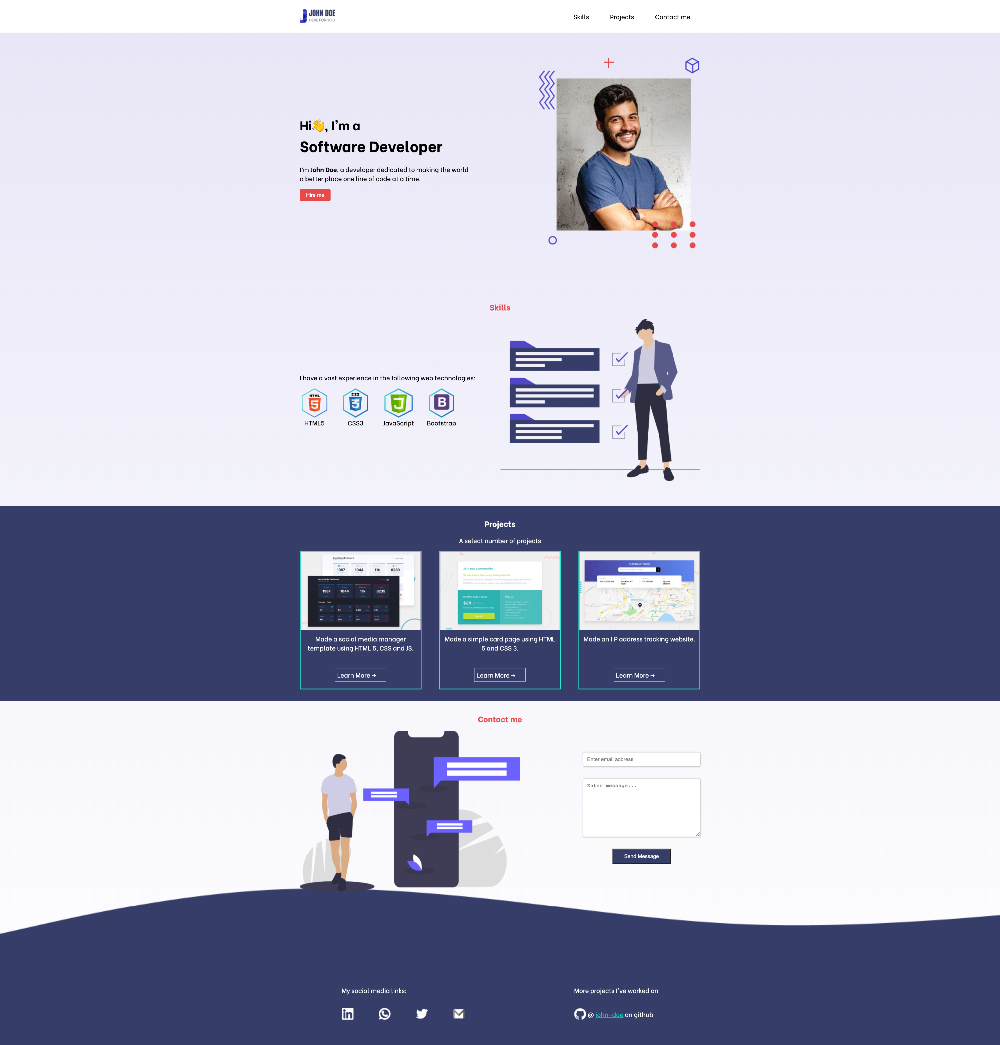
Ahora nuestro sitio en pantalla grande se ve así:
 index-html (4).png
index-html (4).png