Sección 2: Principal
Maquetado
Continuamos con la sección Principal, donde tenemos un mensaje del lado izquierdo, y una foto del lado derecho.
Agreguemos un div para cada uno de los lados dentro de nuestro div con id main:
index.html
Agregamos una etiqueta h1 para nuestro titulo, que a su vez tiene el rol mas grande que el resto del saludo. Un párrafo para nuestro pequeño brief, y un bottón para Hire me, todo esto en el lado izquierdo del main:
index.html
Ahora, simplemente agregamos nuestra foto del lado derecho. Para ello primero debemos descargar una, la llamaremos photo.png, y la colocaremos con el resto de los archivos. Yo usaré la foto del figma, exportándola con los dibujos que tiene alrededor.
index.html
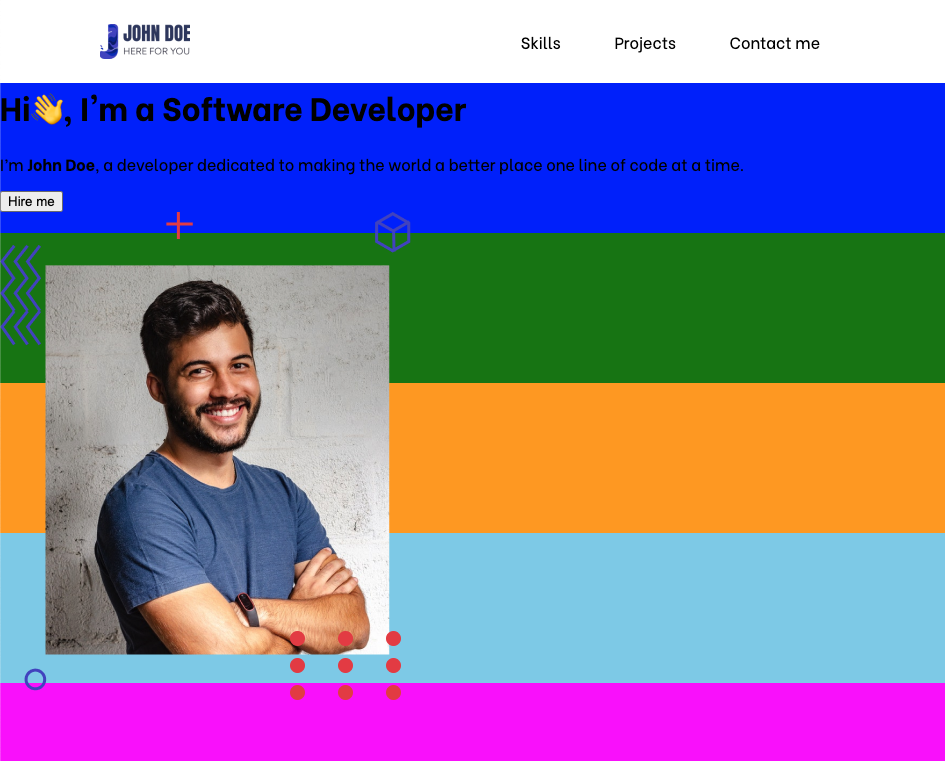
Si guardamos y recargamos la página en nuestro navegador, veremos que nuestro main luce asi:
 Screenshot 2023-06-24 at 3.33.16 PM.png
Screenshot 2023-06-24 at 3.33.16 PM.png
Estilos
Empezamos borrando los estilos temporales de #main en temp.css:
temp.css
Ahora en index.css, agregamos el selector #main, con estilos para:
- Establecer el fondo transparente, ya que la degradez se la daremos al body para que la herede tambien la sección siguiente.
- Margen horizontal de 100px y vertical de 64px
Y usamos flex-box para separar los lados del main:
- Display flex para que habilitar flex-box en el elemento
- Justificamos con space-between para que separe ambos lados hacia los extremos
- Y usamos align-items para centrar los elementos verticalmente
index.css
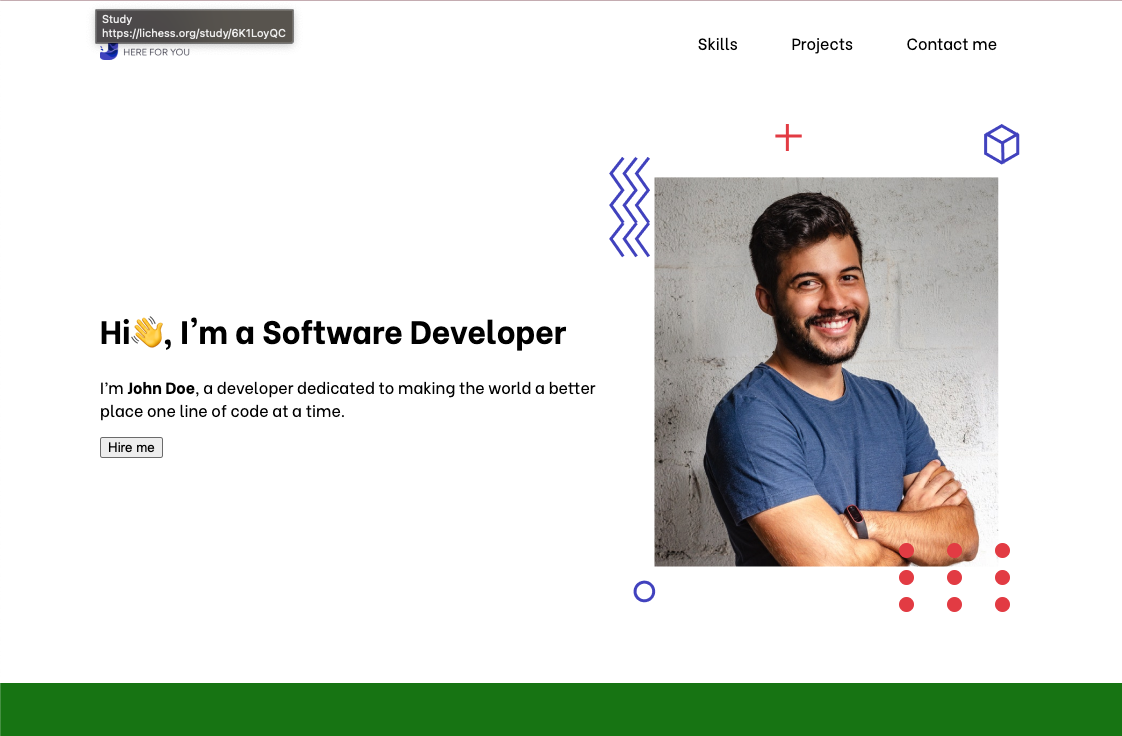
El resultado hasta el momento se ve mejor:
 Screenshot 2023-06-24 at 3.43.21 PM.png
Screenshot 2023-06-24 at 3.43.21 PM.png
Para el lado izquierdo primero hacemos mas grande la parte del titulo que contiene el span:
- Tamaño 20% mas grande usando
em; - Display block para que se vaya abajo.
index.css
Para el boton de Hire me hacemos lo siguiente:
- Fondo rojo con texto blanco
- Sin borde, pero con 4 pixeles de radio
- Espaciado de 8px vertical, y 16px horizontal
- Cursor pointer par que parezca interactuable
index.css
Finalmente separamos un poco el lado izquierdo del derecho. Para esto tendriamos que agregar una clase al lado izquierdo para poder seleccionarlo con un selector CSS. Luego simplemente limitamos el ancho del lado izquierdo a 440px y la separación dependerá del tamaño de la pantalla.
index.html
index.css
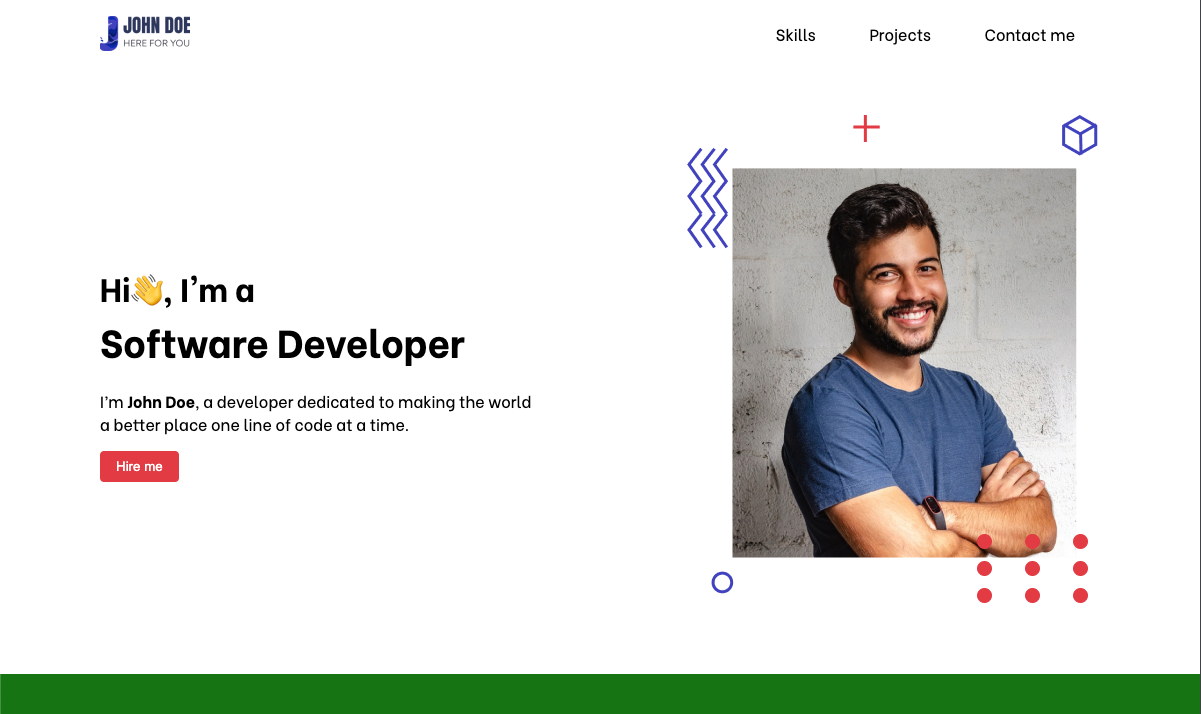
Resultado:
 Screenshot 2023-06-24 at 4.00.12 PM.png
Screenshot 2023-06-24 at 4.00.12 PM.png