HTML5 Canvas
Detección de Colisiones y Lógica de Juego
En este capítulo, aprenderemos a implementar la detección de colisiones y a establecer la lógica del juego en el canvas. La detección de colisiones permite que los elementos interactúen entre sí y respondan al entorno, un aspecto clave para crear dinámicas en el juego. También veremos cómo estructurar la lógica de juego para definir reglas y condiciones.

Detección de Colisiones entre Rectángulos
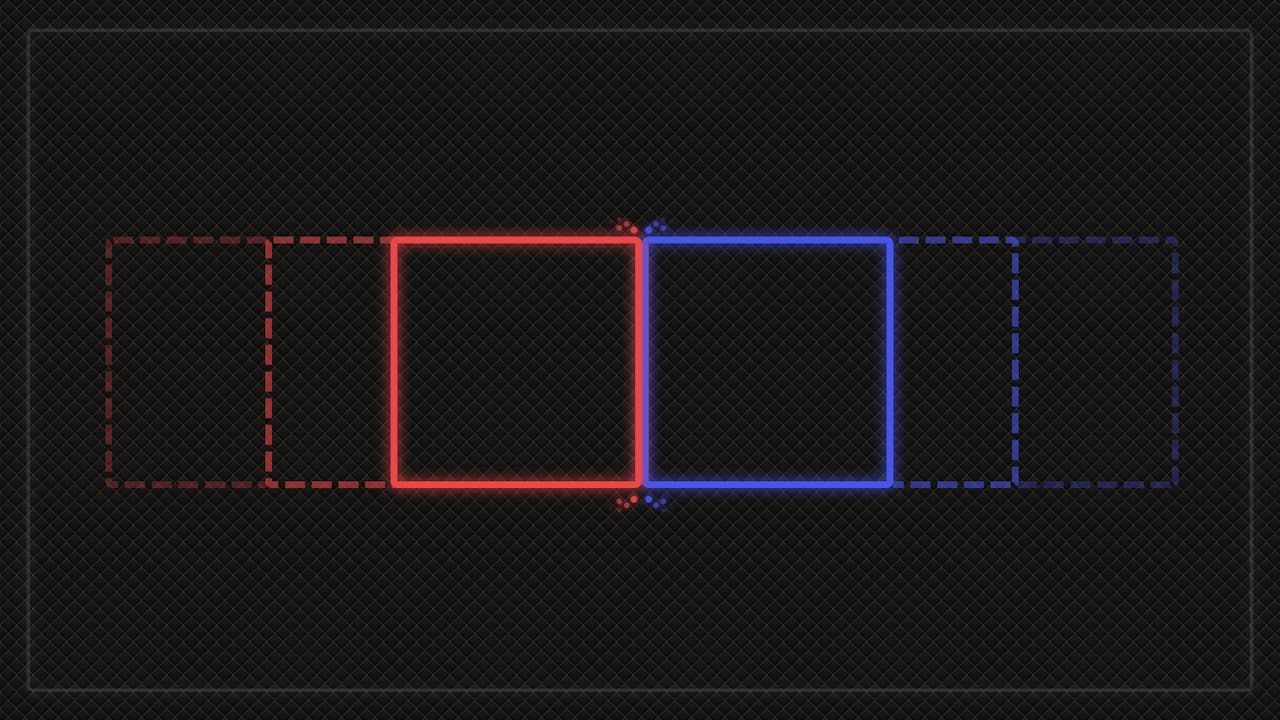
Para determinar si dos rectángulos colisionan, comparamos sus posiciones y dimensiones. Si las áreas de dos objetos se superponen, entonces han colisionado.
javascript
Podemos usar esta función para verificar colisiones entre cualquier par de rectángulos en el canvas.
Ejemplo: Comprobación de Colisiones
A continuación, utilizaremos la función de colisión para cambiar el color de un cuadrado cuando colisiona con otro.
javascript
Detección de Colisiones con Círculos
Para detectar colisiones entre círculos, comparamos la distancia entre sus centros con la suma de sus radios. Si la distancia es menor o igual a la suma de los radios, los círculos están colisionando.
javascript
Lógica de Juego
La lógica de juego define las reglas y condiciones que dictan cómo se desarrolla el juego. Esto puede incluir la detección de colisiones, el conteo de puntos, y las condiciones de victoria o derrota.
Ejemplo: Contador de Puntos
Imaginemos un escenario simple en el que un jugador gana puntos cada vez que un cuadrado toca otro objeto.
javascript
Ejercicio: Implementar una Condición de Juego
Como ejercicio, intente implementar una lógica donde el juego termine si el jugador alcanza un puntaje de 10 puntos. Puede mostrar un mensaje de victoria cuando se alcance este puntaje y detener el ciclo de animación.
javascript
Conclusión
En este capítulo, hemos aprendido a implementar la detección de colisiones y a estructurar la lógica de juego. Estas son herramientas clave para crear un juego funcional y entretenido en el canvas.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introducción a HTML Canvas
- Handling Colors, Strokes, and Fills
- Adding Text to the Canvas
- Capturing User Input
- Handling Images and Sprites in Canvas
- Object Animation in Canvas
- Detección de Colisiones y Lógica de Juego
- Building Game Logic
- Adding Sound Effects and Music
- Enhancing User Interactivity and Visual Experience
- Adding a HUD and Scoreboard
- Optimización del Rendimiento y Compatibilidad del Juego
- Completion and Game Testing
- Game Publishing
- Complete Project – Building the Full Game
- Next Steps













