CSS Básico
Asegurando la accesibilidad con CSS
La accesibilidad web es fundamental para garantizar que todas las personas, incluidas aquellas con discapacidades, puedan acceder y navegar por un sitio web. El CSS puede desempeñar un papel importante en la accesibilidad cuando se utiliza correctamente. En este capítulo, aprenderás cómo aplicar CSS para mejorar la accesibilidad y crear sitios inclusivos.
¿Qué es la accesibilidad web?
La accesibilidad web consiste en diseñar sitios y aplicaciones web que sean utilizables por personas con diversas capacidades, incluidas aquellas con discapacidades visuales, auditivas, motoras o cognitivas. El objetivo es garantizar que todos los usuarios puedan interactuar con tu sitio web de manera equitativa.
Buenas prácticas para mejorar la accesibilidad con CSS
1. Contraste de colores adecuado
Es importante asegurarse de que el contraste entre el texto y el fondo sea suficiente para que sea legible para las personas con discapacidad visual. El W3C recomienda una relación de contraste mínima de 4.5:1 para texto normal y 3:1 para texto grande.
Herramientas para verificar el contraste de colores
- Contrast Ratio: contrast-ratio.com te permite comprobar la relación de contraste entre dos colores.
- WebAIM Contrast Checker: Es otra herramienta que te ayuda a verificar si los colores cumplen con los estándares de accesibilidad.
css
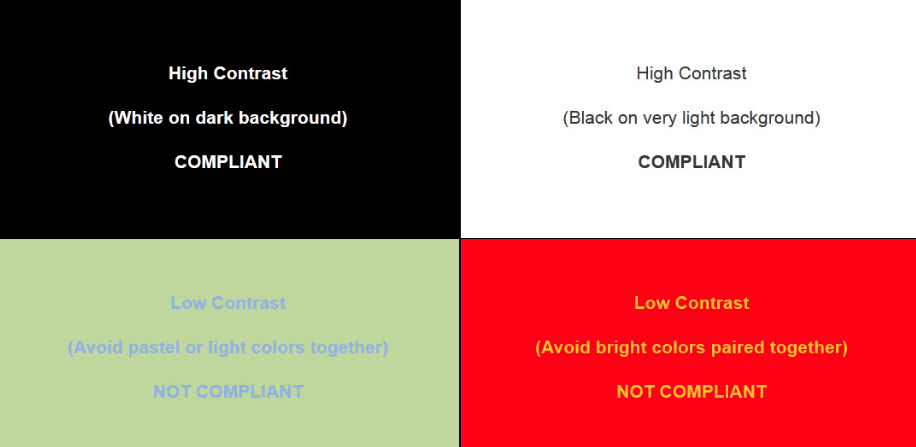
 esta imagen muestra los diferentes tipos de contrastes y su visualización
esta imagen muestra los diferentes tipos de contrastes y su visualización
2. Evitar el uso excesivo de display: none
El uso de display: none puede ocultar contenido de lectores de pantalla, lo que puede ser problemático para usuarios que dependen de ellos. Si necesitas ocultar visualmente elementos sin eliminarlos del flujo del documento para lectores de pantalla, usa la técnica de ocultar visualmente pero mantener accesible.
Ejemplo de ocultar visualmente pero mantener accesible
css
3. Tamaño de fuente legible
Usar un tamaño de fuente adecuado es esencial para la legibilidad. Un tamaño de fuente base de 16px es una buena referencia para textos generales. Además, asegúrate de que los usuarios puedan ajustar el tamaño de fuente según sus necesidades.
css
4. Uso de unidades relativas
El uso de unidades relativas como em o rem en lugar de unidades fijas como px permite que los usuarios ajusten el tamaño del texto según sus preferencias.
Ejemplo de uso de rem
css
5. Evitar el uso exclusivo del color para transmitir información
Las personas con discapacidades visuales, como el daltonismo, pueden no distinguir ciertas combinaciones de colores. Evita depender exclusivamente del color para transmitir información importante. En su lugar, utiliza texto, íconos o subrayado junto con el color.
html
6. Diseño responsivo y accesibilidad
Asegúrate de que el sitio web sea responsivo, de modo que los usuarios con dispositivos de diferentes tamaños puedan acceder y navegar fácilmente por tu sitio. Un diseño responsivo también mejora la accesibilidad para usuarios con discapacidades motrices que dependen de dispositivos con pantallas más grandes o pequeñas.
Ejemplo de media queries
css
7. Control del enfoque
El enfoque es crucial para la accesibilidad de los usuarios que navegan mediante el teclado. Es importante asegurarse de que el estado de enfoque sea visible. Evita eliminar el estilo de outline sin proporcionar una alternativa clara.
Ejemplo de control de enfoque
css
Herramientas para evaluar la accesibilidad
Existen varias herramientas que puedes usar para evaluar y mejorar la accesibilidad de tu sitio web.
- axe Accessibility Checker: Una extensión de navegador que analiza problemas de accesibilidad directamente en tu sitio web.
- WAVE: Otra herramienta popular para verificar y evaluar la accesibilidad de sitios web.
Conclusión
En este capítulo, has aprendido cómo utilizar CSS para mejorar la accesibilidad de un sitio web, desde garantizar un contraste adecuado y el uso de tamaños de fuente legibles, hasta asegurarte de que el contenido sea accesible para todos los usuarios, independientemente de sus capacidades. Al aplicar estas mejores prácticas, estarás creando sitios web más inclusivos y accesibles para todos. En el próximo capítulo, discutiremos cómo usar animaciones y transiciones con CSS de manera accesible y no intrusiva.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













