CSS Básico
Selectores CSS
Los selectores son una de las partes más importantes de CSS, ya que definen a qué elementos HTML se aplicarán los estilos. Saber cómo utilizar los diferentes tipos de selectores te permitirá escribir reglas CSS que afecten a los elementos correctos de tu página web.
Selectores básicos
Los selectores básicos son aquellos que se refieren directamente a los elementos HTML por su nombre, clase o ID.
Selector de tipo
Este selector se aplica a todos los elementos HTML de un tipo específico. Por ejemplo, si queremos que todos los párrafos de nuestra página tengan un color de texto verde, podemos usar un selector de tipo.
css
Selector de clase
Un selector de clase aplica estilos a cualquier elemento que tenga una clase específica. Las clases son muy útiles cuando queremos aplicar el mismo estilo a varios elementos, pero no a todos los elementos de un tipo determinado.
css
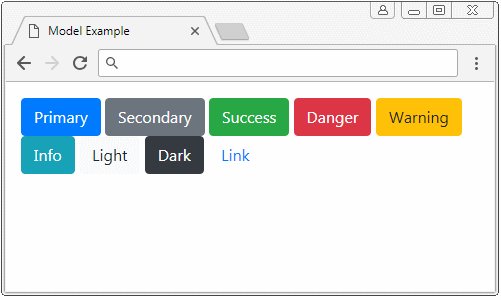
 Ejemplo de botones estilizados con el selector de clase
Ejemplo de botones estilizados con el selector de clase
Selector de ID
Un selector de ID es más específico que un selector de clase y se utiliza para apuntar a un solo elemento en la página. Cada ID debe ser único dentro de un documento HTML.
css
Combinando selectores
Podemos combinar selectores para apuntar a elementos de manera más precisa. Por ejemplo, podemos aplicar un estilo solo a los elementos con una clase específica que también son de un tipo determinado.
css
Pseudo-clases
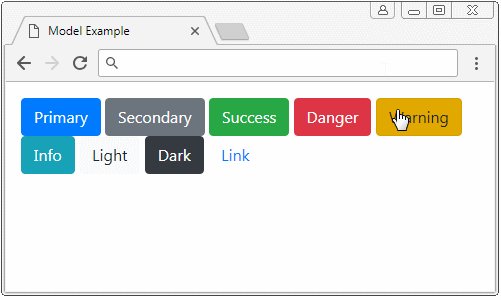
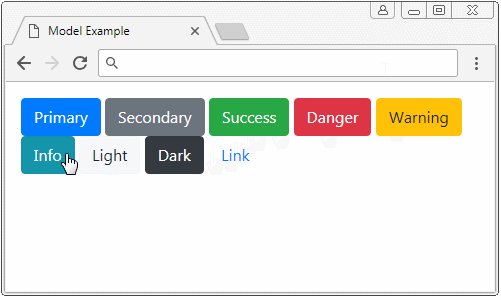
Las pseudo-clases permiten seleccionar elementos en un estado específico. Una de las pseudo-clases más comunes es :hover, que se aplica cuando el usuario pasa el cursor sobre un elemento.
css
Otras pseudo-clases útiles
-
:focus: Se aplica cuando un elemento, como un campo de formulario, está activo o seleccionado.css"Esta regla CSS aplica un borde azul cuando el campo de entrada, input, está en foco, es decir, cuando el usuario está escribiendo en él." -
:nth-child(n): Selecciona el enésimo hijo de su padre.css"Usamos nth-child para seleccionar el segundo elemento de una lista, li, y le aplicamos un color rojo."
Pseudo-elementos
Los pseudo-elementos permiten estilizar partes específicas de un elemento. Por ejemplo, podemos agregar contenido antes o después de un elemento utilizando ::before y ::after.
css
Especificidad en CSS
Cuando múltiples selectores apuntan al mismo elemento, CSS utiliza la especificidad para determinar qué regla aplicar. La especificidad depende del tipo de selector utilizado. Aquí tienes una lista de los selectores comunes, de mayor a menor especificidad:
- Selectores de ID (#id)
- Selectores de clase (.clase)
- Selectores de tipo (etiqueta HTML)
Por ejemplo, si dos reglas CSS apuntan al mismo elemento, como un párrafo, pero una usa un selector de clase y la otra un selector de tipo, la regla con el selector de clase tendrá prioridad.
css
Conclusión
En este capítulo, hemos cubierto los diferentes tipos de selectores en CSS y cómo se pueden usar para aplicar estilos de manera efectiva a los elementos HTML. Los selectores son una herramienta poderosa para controlar qué elementos reciben estilos, y comprender su uso es fundamental para escribir CSS eficiente. En el siguiente capítulo, aprenderemos sobre el modelo de caja en CSS, que es clave para comprender cómo se disponen los elementos en la página.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













