CSS Básico
Tipografía en CSS
La tipografía es una parte fundamental del diseño web. A través de CSS, podemos controlar cómo se muestra el texto en nuestras páginas web, mejorando tanto su apariencia como su legibilidad. En este capítulo, aprenderemos a utilizar las propiedades de CSS para personalizar la tipografía.
Propiedad font-family
La propiedad font-family nos permite cambiar la fuente utilizada en un elemento. Puedes especificar una lista de fuentes, donde el navegador usará la primera disponible en el sistema del usuario.
css
Es una buena práctica proporcionar más de una fuente, ya que no todos los sistemas tienen las mismas fuentes instaladas. Por ejemplo, puedes incluir una fuente genérica como serif o sans-serif al final de la lista como respaldo.
 Aquí se muestran ejemplos de la familia sarif de fuentes
Aquí se muestran ejemplos de la familia sarif de fuentes
Propiedad font-size
La propiedad font-size establece el tamaño del texto. Puedes usar diferentes unidades para definir el tamaño:
- Pixeles (
px): Unidades absolutas que no dependen del tamaño de pantalla. - Em (
em): Unidades relativas basadas en el tamaño de la fuente del elemento padre. - Rem (
rem): Unidades relativas basadas en el tamaño de la fuente raíz (generalmente el tamaño de la fuente delhtml). - Porcentajes (
%): Unidades relativas al tamaño de la fuente del elemento padre.
css
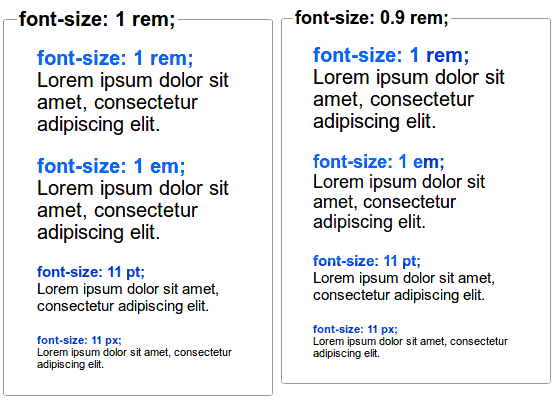
 Esta imagen muestra Comparación de texto con diferentes tamaños de fuente usando px, em y rem
Esta imagen muestra Comparación de texto con diferentes tamaños de fuente usando px, em y rem
Propiedad font-weight
La propiedad font-weight controla el grosor del texto. Puede tomar valores como normal, bold, o valores numéricos entre 100 y 900 para tener un control más fino.
css
Propiedad font-style
La propiedad font-style permite definir si el texto debe ser normal o inclinado. Los valores más comunes son normal, italic, y oblique.
css
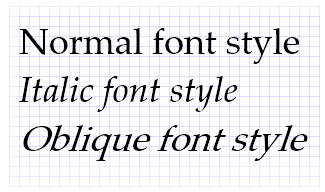
 Esta imagen muestra Ejemplo de texto en estilos normal, cursiva y oblique
Esta imagen muestra Ejemplo de texto en estilos normal, cursiva y oblique
Propiedad line-height
La propiedad line-height define el espacio vertical entre las líneas de texto. Un valor mayor aumenta la separación entre líneas, lo que puede mejorar la legibilidad en textos largos.
css
Propiedad text-align
La propiedad text-align controla la alineación del texto dentro de un contenedor. Los valores comunes incluyen:
left: Alinea el texto a la izquierda.right: Alinea el texto a la derecha.center: Centra el texto.justify: Justifica el texto, haciendo que las líneas tengan el mismo ancho.
css
Propiedad text-transform
La propiedad text-transform te permite cambiar la capitalización del texto. Los valores más comunes son:
uppercase: Convierte el texto a mayúsculas.lowercase: Convierte el texto a minúsculas.capitalize: Convierte la primera letra de cada palabra en mayúscula.
css
Propiedad text-decoration
La propiedad text-decoration se usa para agregar o quitar decoraciones del texto, como subrayados o tachados. Los valores más comunes son:
underline: Subraya el texto.line-through: Tacha el texto.none: Elimina cualquier decoración.
css
Propiedad letter-spacing y word-spacing
La propiedad letter-spacing controla el espacio entre las letras de un texto, mientras que word-spacing controla el espacio entre las palabras.
css
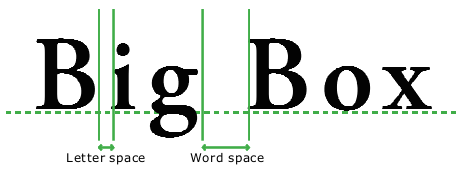
 En esta imagen se muestra el word-spacing y letter-spacing
En esta imagen se muestra el word-spacing y letter-spacing
Fuentes web y Google Fonts
Para garantizar que tu página tenga acceso a una mayor variedad de fuentes, puedes utilizar fuentes web, como las ofrecidas por Google Fonts. Estas fuentes se cargan desde internet, por lo que no dependen de las fuentes instaladas en el sistema del usuario.
Cómo utilizar Google Fonts
-
Visita Google Fonts y selecciona la fuente que desees usar.
-
Copia el enlace proporcionado e insértalo en tu documento HTML dentro de la etiqueta
<head>.html"Este código enlaza la fuente Roboto desde Google Fonts en nuestro documento HTML." -
Luego, aplica la fuente en tu CSS:
css"Con esta regla, estamos aplicando la fuente Roboto al cuerpo de la página."
 Se muestran ejemplos de Google Fonts
Se muestran ejemplos de Google Fonts
Conclusión
En este capítulo, hemos aprendido a usar las propiedades de CSS para controlar la tipografía y mejorar la legibilidad del texto en una página web. Ahora sabemos cómo cambiar fuentes, tamaños, estilos y alineaciones de texto. En el próximo capítulo, profundizaremos en cómo crear diseños de página utilizando las técnicas de posicionamiento en CSS.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













