CSS Básico
Depuración y optimización de CSS
Es importante no solo escribir CSS correctamente, sino también mantener tu código limpio y eficiente. En este capítulo, aprenderás técnicas para depurar problemas en tu CSS y optimizarlo para mejorar el rendimiento de tu página web.
Identificación y resolución de problemas en CSS
Uno de los mayores desafíos al trabajar con CSS es identificar y corregir problemas cuando el estilo no se aplica como esperas. A continuación, veremos algunas estrategias para depurar CSS.
Uso de las herramientas de desarrollo del navegador
Los navegadores modernos tienen herramientas integradas que te permiten inspeccionar los elementos de una página web y ver qué estilos se están aplicando. Para abrir las herramientas de desarrollo en la mayoría de los navegadores:
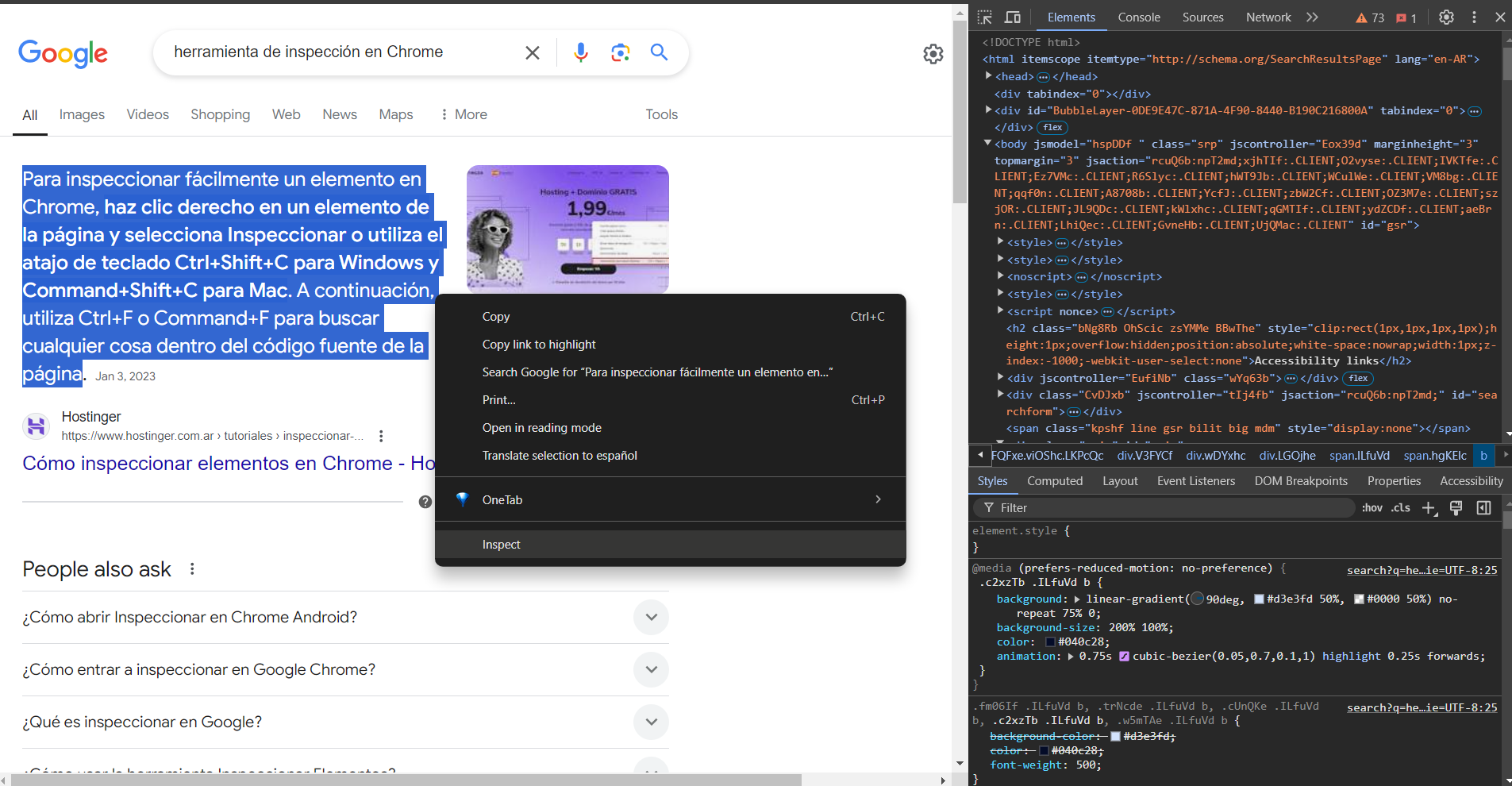
- Google Chrome / Firefox: Haz clic derecho en un elemento de la página y selecciona "Inspeccionar".
En la pestaña "Elements" (Elementos), puedes ver el HTML de tu página, y en la sección "Styles" (Estilos), puedes ver qué reglas de CSS están afectando al elemento seleccionado.
 esta image es una Captura de pantalla de la herramienta de inspección en Chrome mostrando el HTML
esta image es una Captura de pantalla de la herramienta de inspección en Chrome mostrando el HTML
Comprobando la cascada y la especificidad
En CSS, las reglas se aplican según la cascada y la especificidad. Si un estilo no se aplica como esperabas, puede deberse a que otra regla con mayor especificidad está prevaleciendo. La especificidad depende de los selectores utilizados en la regla de estilo.
- Los selectores de ID (
#mi-id) tienen más especificidad que los selectores de clase (.mi-clase). - Los selectores de tipo (
div,p) tienen menos especificidad que los selectores de clase e ID.
Si encuentras que una regla CSS no está teniendo efecto, puedes aumentar su especificidad o usar la herramienta de desarrollo para ver qué regla está prevaleciendo.
css
Uso de !important
Si quieres forzar que una regla CSS tenga prioridad sobre todas las demás, puedes usar !important. Sin embargo, úsalo con cuidado, ya que puede dificultar la depuración en el futuro.
css
Herramientas de validación de CSS
Para asegurarte de que tu CSS no contenga errores, puedes usar herramientas de validación. El validador de CSS de W3C es una de las herramientas más utilizadas para detectar errores en tu código CSS.
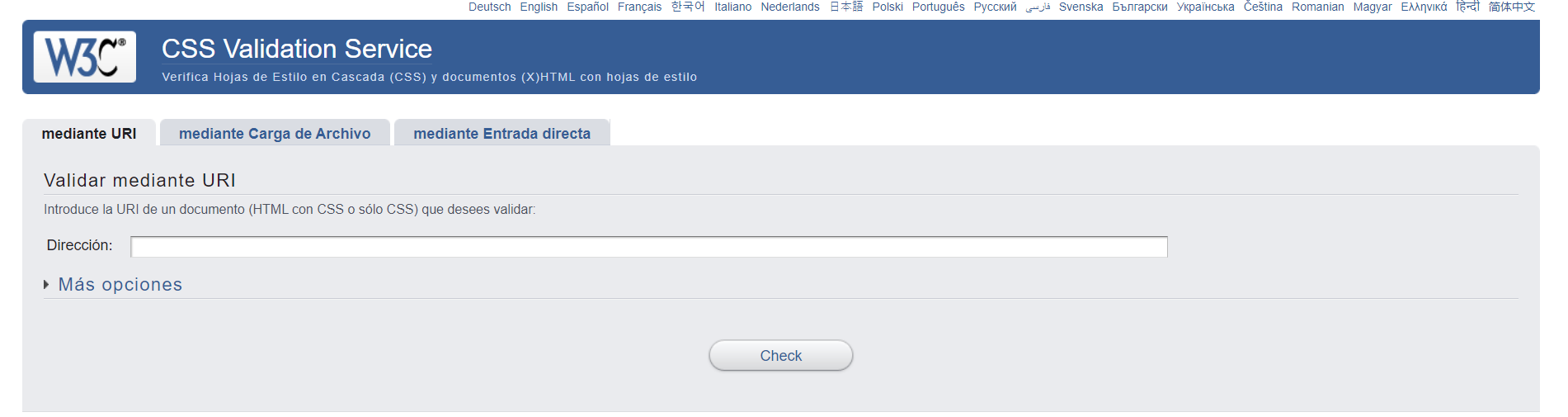
- Visita W3C CSS Validator y pega tu CSS o proporciona la URL de tu sitio web para validar tu código.
 Aquí se muestra la herramienta W3C CSS Validator
Aquí se muestra la herramienta W3C CSS Validator
Optimización del rendimiento de CSS
A medida que agregas más estilos a tu sitio web, el tamaño de tu archivo CSS puede crecer, lo que afecta el rendimiento. A continuación, te mostramos algunas estrategias para optimizar tu CSS.
Minificación de CSS
La minificación es el proceso de eliminar todos los espacios, saltos de línea y comentarios innecesarios en tu archivo CSS para reducir su tamaño. Esto no afecta la funcionalidad, pero sí reduce el tiempo de carga.
css
Eliminación de CSS no utilizado
A veces, puede haber reglas de CSS que no se aplican a ningún elemento de la página. Estas reglas innecesarias aumentan el tamaño del archivo. Puedes usar herramientas como PurgeCSS o UnCSS para eliminar el CSS no utilizado.
Agrupación de reglas CSS
Agrupar las reglas CSS que comparten propiedades similares también puede ayudar a reducir el tamaño del archivo y hacerlo más fácil de mantener.
css
Estructuración eficiente del CSS
Mantener tu archivo CSS bien organizado es crucial, especialmente en proyectos más grandes. Aquí algunos consejos para estructurar tu CSS de manera eficiente:
-
Usa comentarios para separar secciones y facilitar la lectura.
css -
Divide tu CSS en varios archivos si es necesario, por ejemplo, uno para el diseño general, otro para los colores, y otro para el diseño responsivo.
-
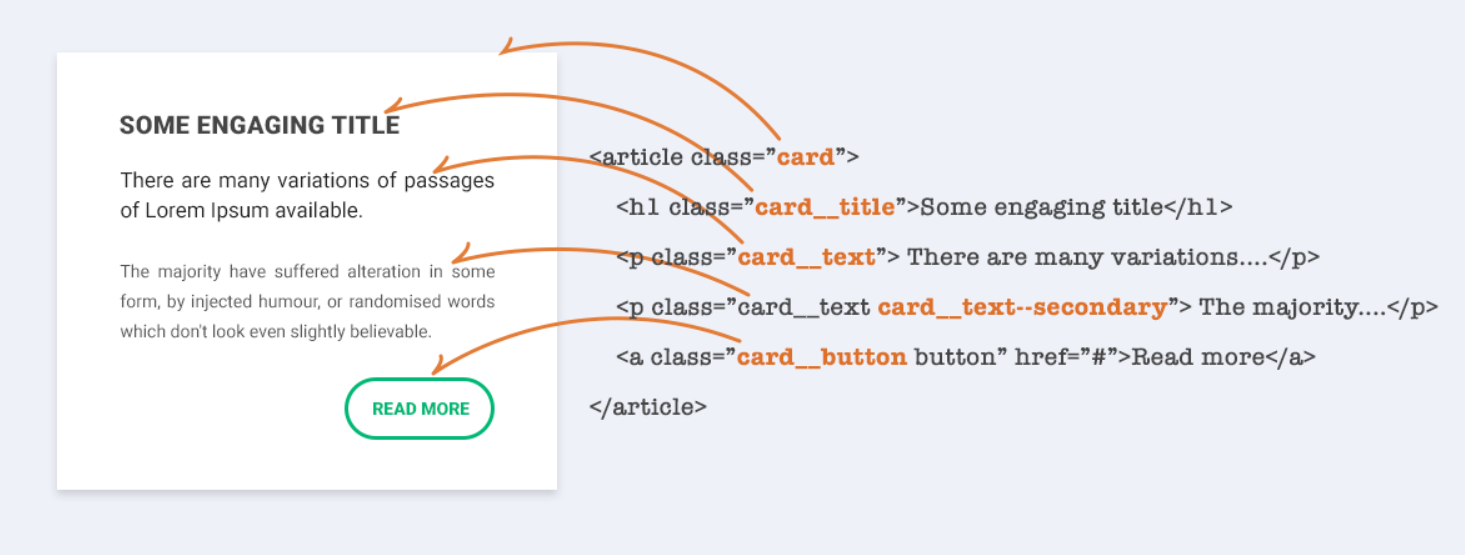
Usa convenciones de nomenclatura claras, como BEM (Block, Element, Modifier), para mantener consistencia en los nombres de clases.
css
 Esta imagen muestra cómo estructurar un archivo CSS utilizando convenciones como
Esta imagen muestra cómo estructurar un archivo CSS utilizando convenciones como
Conclusión
En este capítulo, aprendiste cómo depurar tu CSS utilizando las herramientas de desarrollo del navegador, cómo identificar problemas de especificidad y cómo usar herramientas de validación de CSS. También exploramos estrategias para optimizar tu CSS y mejorar el rendimiento de tu sitio web. En el próximo capítulo, veremos cómo trabajar con librerías y frameworks CSS para agilizar el desarrollo de proyectos más grandes.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













