CSS Básico
Colores y Fondos en CSS
En este capítulo, exploraremos cómo agregar color y fondos a los elementos de nuestra página web utilizando CSS. La capacidad de controlar los colores y fondos es fundamental para crear sitios web visualmente atractivos.
Colores en CSS
CSS nos permite controlar el color de los elementos de diversas maneras. Podemos aplicar colores a varios aspectos de un elemento, como el texto, los bordes y los fondos.
Propiedad color
La propiedad color se utiliza para cambiar el color del texto de un elemento. El color se puede especificar de varias formas en CSS: usando nombres de colores, valores hexadecimales, rgb, o hsl.
css
Especificando colores
CSS ofrece varias maneras de definir colores:
-
Nombres de colores: CSS tiene una lista de nombres de colores predefinidos que puedes usar directamente.
css"Usamos el nombre de color red para establecer el color del título h1 en rojo." -
Valores hexadecimales: Los valores hexadecimales consisten en un símbolo
#seguido de seis dígitos (0-9 y A-F) que representan los componentes rojo, verde y azul.css"En este caso, utilizamos un valor hexadecimal para establecer el color del párrafo en un tono naranja." -
Valores
rgb: El formatorgb()permite especificar el color mediante los valores rojo, verde y azul en un rango de 0 a 255.css"Aquí estamos usando la función rgb para aplicar un tono de verde al div." -
Valores
hsl: El formatohsl()se basa en matiz, saturación y luminosidad. Es una alternativa más intuitiva quergbpara algunos casos.css"Aquí, usamos el formato hsl para aplicar un color azul puro al span, basado en el matiz, la saturación y la luminosidad."
 Tabla comparativa entre color en nombres, hexadecimales, rgb
Tabla comparativa entre color en nombres, hexadecimales, rgb
Propiedad background-color
La propiedad background-color define el color de fondo de un elemento.
css
También puedes usar las mismas formas de especificar colores vistas anteriormente (hex, rgb, hsl), al igual que con la propiedad color.
Colores con transparencia (rgba y hsla)
CSS también te permite definir colores con transparencia usando rgba() y hsla(). El cuarto valor en estos formatos representa el nivel de opacidad, donde 0 es completamente transparente y 1 es completamente opaco.
css
Imágenes de fondo
La propiedad background-image se utiliza para establecer una imagen como fondo de un elemento. Debes proporcionar la URL de la imagen que deseas usar.
css
Controlando la repetición de imágenes
Por defecto, las imágenes de fondo se repiten tanto horizontal como verticalmente para cubrir el área del elemento. Puedes controlar esto con la propiedad background-repeat.
css
Otras opciones incluyen:
repeat-x: Repite la imagen solo horizontalmente.repeat-y: Repite la imagen solo verticalmente.spaceyround: Distribuyen la imagen de manera uniforme.
Posición de las imágenes de fondo
La propiedad background-position define dónde se coloca la imagen de fondo dentro del elemento. Puedes usar palabras clave (top, center, bottom, left, right) o valores específicos en píxeles o porcentajes.
css
Tamaño de las imágenes de fondo
La propiedad background-size permite ajustar el tamaño de la imagen de fondo. Puedes usar valores específicos, porcentajes, o palabras clave como cover o contain.
css
Gradientes como fondos
CSS también permite crear gradientes como fondo utilizando la propiedad background-image combinada con funciones de gradientes.
Gradiente lineal
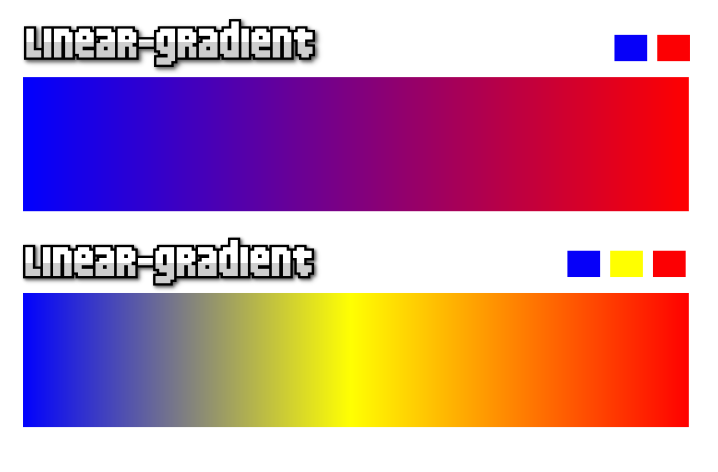
Un gradiente lineal cambia de un color a otro a lo largo de una línea recta. Puedes especificar el ángulo y los colores.
css
 Esta imagen muestra gradientes lineales
Esta imagen muestra gradientes lineales
Gradiente radial
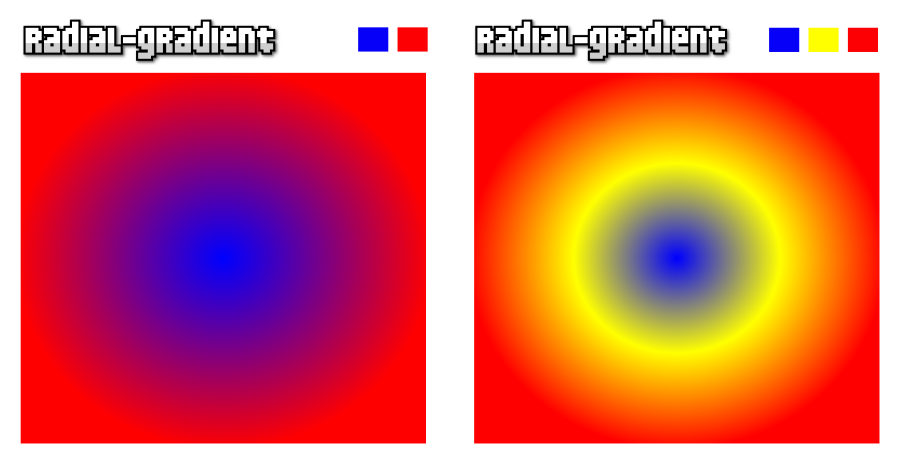
Un gradiente radial cambia de un color a otro en forma circular.
css
 Esta imagen muestra gradientes radiales
Esta imagen muestra gradientes radiales
Conclusión
En este capítulo, hemos aprendido a aplicar colores y fondos a los elementos de una página web. Saber cómo utilizar colores y fondos de manera efectiva es clave para mejorar el diseño visual de cualquier sitio web. En el próximo capítulo, exploraremos las propiedades relacionadas con tipografía para controlar cómo se presenta el texto en nuestras páginas.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













