CSS Básico
Usar animaciones y transiciones de manera accesible
Las animaciones y transiciones en CSS pueden mejorar la experiencia de usuario cuando se usan correctamente. Sin embargo, es importante asegurarse de que no interfieran con la accesibilidad. En este capítulo, aprenderás cómo usar animaciones y transiciones de manera que no sean intrusivas y cómo asegurarte de que no afecten negativamente a los usuarios con discapacidades.
 Se muestra al usuario en movimiento
Se muestra al usuario en movimiento
Beneficios y riesgos de las animaciones
Las animaciones pueden hacer que la interfaz de usuario sea más dinámica y atractiva. Sin embargo, también pueden ser problemáticas para personas con ciertos tipos de discapacidades, como aquellos que sufren de mareos, vértigo o epilepsia fotosensible.
Buenas prácticas para animaciones accesibles
- Evitar movimientos rápidos o bruscos: Las animaciones que mueven elementos de manera rápida o impredecible pueden causar mareos.
- Reducir la duración de las animaciones: Animaciones largas o prolongadas pueden distraer a los usuarios.
- Respetar las preferencias del usuario: Algunos usuarios configuran sus dispositivos para reducir o eliminar las animaciones. Tu sitio debe respetar esas preferencias.
Usar la consulta prefers-reduced-motion
La consulta de medios prefers-reduced-motion te permite detectar si un usuario ha activado una preferencia para reducir el movimiento en su sistema operativo. Puedes usar esta consulta para deshabilitar o simplificar las animaciones y transiciones cuando sea necesario.
Ejemplo de prefers-reduced-motion
css
Mantener animaciones no intrusivas
Las animaciones deben ser sutiles y no interrumpir la experiencia de usuario. Por ejemplo, los efectos que implican parpadeos o cambios de color rápidos deben evitarse, ya que pueden distraer o ser incómodos.
Ejemplo de una animación sutil
css
Limitar la repetición de animaciones
Las animaciones que se repiten indefinidamente pueden distraer a los usuarios. Asegúrate de limitar las animaciones a una cantidad razonable de repeticiones o desactivarlas después de cierto tiempo.
Ejemplo de animación con límite de repeticiones
css
Transiciones suaves y accesibles
Las transiciones son una forma excelente de mejorar la experiencia de usuario, especialmente si se usan para suavizar los cambios de estado, como al hacer hover o al interactuar con botones.
Ejemplo de transición suave
css
 Aquí se muestra animaciones en los botones
Aquí se muestra animaciones en los botones
Evitar parpadeos o cambios rápidos de color
El parpadeo o los cambios rápidos de color pueden desencadenar ataques de epilepsia fotosensible en ciertos usuarios. Asegúrate de que ningún elemento en tu página parpadee o cambie de color más de tres veces por segundo.
Ejemplo de parpadeo seguro
css
Respetar el tiempo de los usuarios
Algunas transiciones y animaciones, como carruseles de imágenes o mensajes emergentes, pueden avanzar automáticamente. Es importante dar a los usuarios control sobre estas transiciones automáticas para que puedan interactuar a su propio ritmo.
Ejemplo de control de un carrusel
html
Herramientas para probar la accesibilidad de las animaciones
Existen varias herramientas que puedes utilizar para verificar la accesibilidad de las animaciones y transiciones en tu sitio web:
- Lighthouse: Una herramienta de Google que audita la accesibilidad de un sitio web, incluidas las animaciones.
- axe Accessibility Checker: También te permite verificar si las animaciones cumplen con los estándares de accesibilidad.
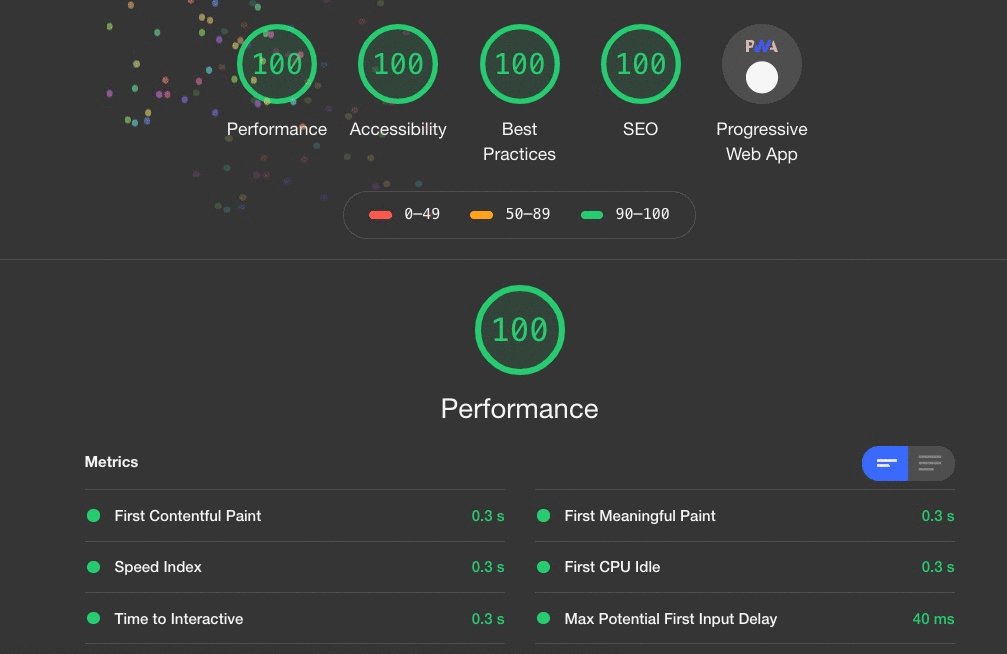
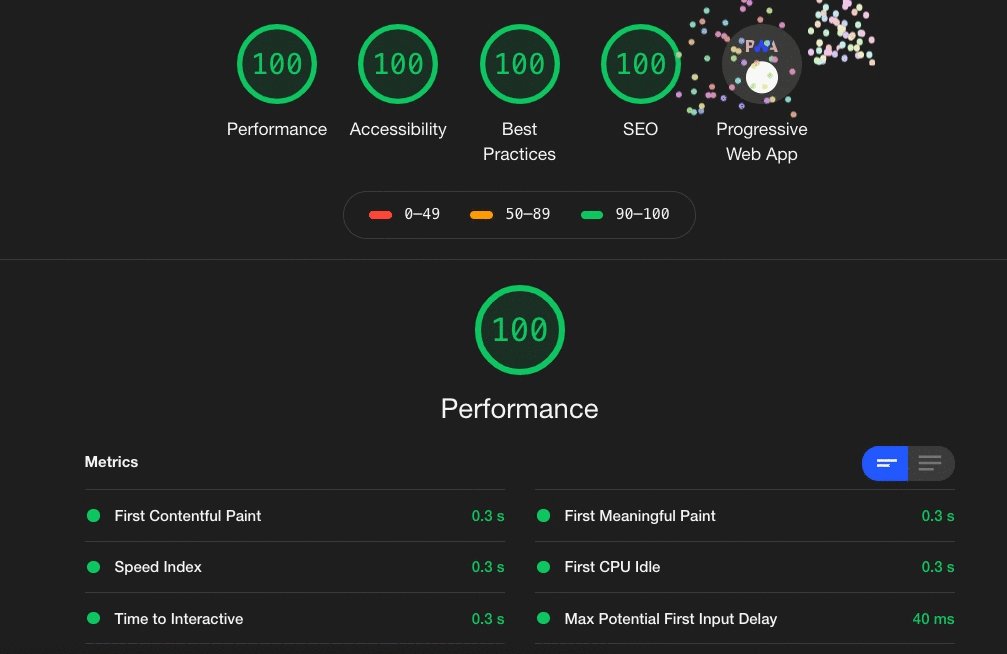
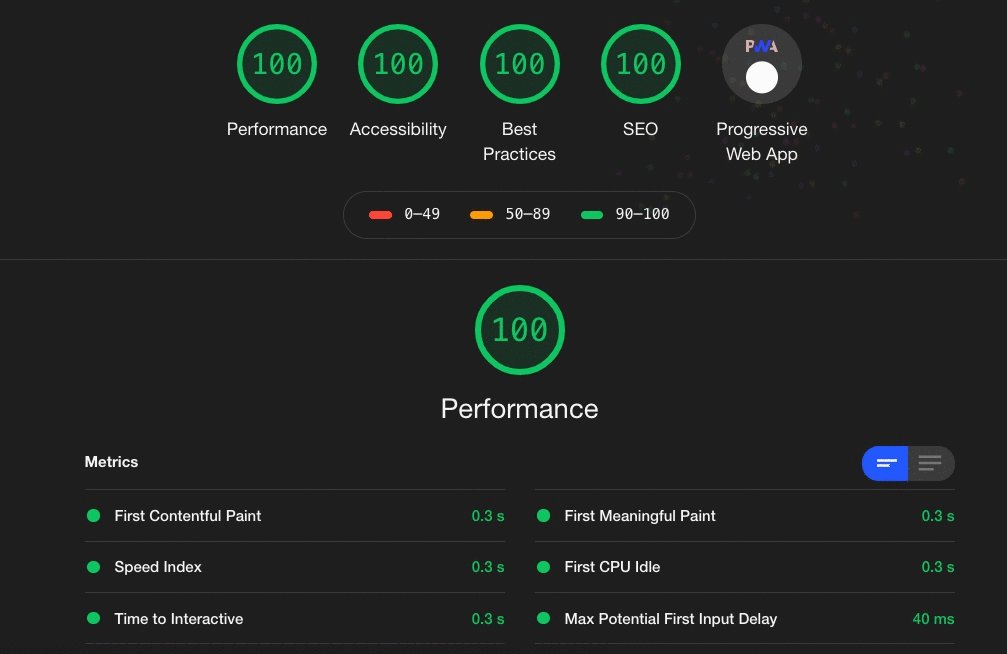
 Esta imagen muestra una captura de pantalla de un análisis de accesibilidad realizado con Lighthouse.
Esta imagen muestra una captura de pantalla de un análisis de accesibilidad realizado con Lighthouse.
Conclusión
En este capítulo, has aprendido cómo utilizar animaciones y transiciones de manera accesible, asegurándote de que no interfieran con la experiencia de los usuarios que pueden ser sensibles al movimiento o al parpadeo. Al implementar buenas prácticas como limitar el movimiento, respetar las preferencias del usuario y mantener animaciones suaves y sutiles, puedes mejorar la accesibilidad de tu sitio web. En el próximo capítulo, exploraremos cómo optimizar el rendimiento del CSS para sitios grandes y complejos.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













