CSS Básico
Mantener el código CSS limpio y bien documentado
A medida que los proyectos CSS crecen, es importante mantener el código limpio, bien organizado y documentado. Esto no solo facilita su mantenimiento a largo plazo, sino que también permite que otros desarrolladores lo entiendan fácilmente. En este capítulo, exploraremos las mejores prácticas para mantener tu CSS claro y bien documentado.
Comentarios en CSS
Los comentarios son una herramienta esencial para documentar tu código. Pueden ser utilizados para describir secciones específicas, explicar por qué se han aplicado ciertos estilos o simplemente para recordar cosas importantes.
Ejemplo de comentarios
css
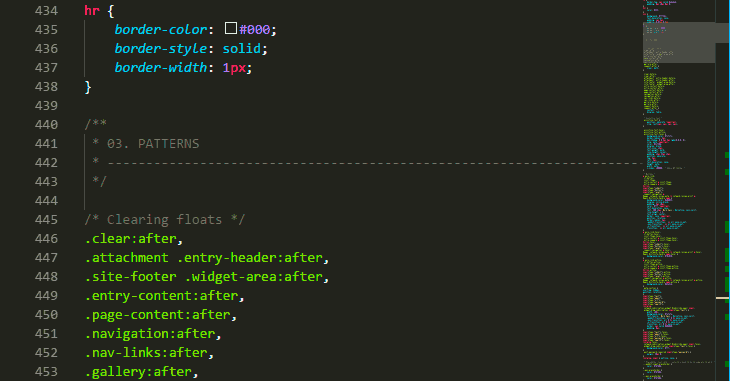
 La imagen muesstra como funcionan los comentarios
La imagen muesstra como funcionan los comentarios
Buenas prácticas para comentarios
- Comentar secciones: Usa comentarios para separar y describir grandes secciones de código CSS.
- Comentar decisiones importantes: Explica por qué elegiste un enfoque específico para aplicar estilos, sobre todo si no es obvio.
- No comentar en exceso: Evita comentarios obvios, como explicar lo que hace cada propiedad CSS, ya que puede generar ruido en el código.
Dividir el CSS en módulos
Mantener tu CSS modular y bien estructurado ayuda a evitar que crezca de manera desorganizada. En proyectos grandes, es buena práctica dividir el CSS en archivos más pequeños, cada uno de ellos enfocado en un aspecto específico del diseño.
Ejemplo de estructura modular
plaintext
Convenciones de nomenclatura
Mantener una convención de nomenclatura clara y consistente es crucial para que tu CSS sea fácil de leer y mantener. Una de las convenciones más recomendadas es el BEM (Block, Element, Modifier), que ya discutimos en capítulos anteriores.
Reglas generales para la nomenclatura
- Bloques: Representan un componente independiente.
- Ejemplo:
.card,.navbar
- Ejemplo:
- Elementos: Son partes del bloque y dependen de él.
- Ejemplo:
.card__title,.navbar__link
- Ejemplo:
- Modificadores: Variantes de un bloque o un elemento.
- Ejemplo:
.card--highlighted,.navbar__link--active
- Ejemplo:
html
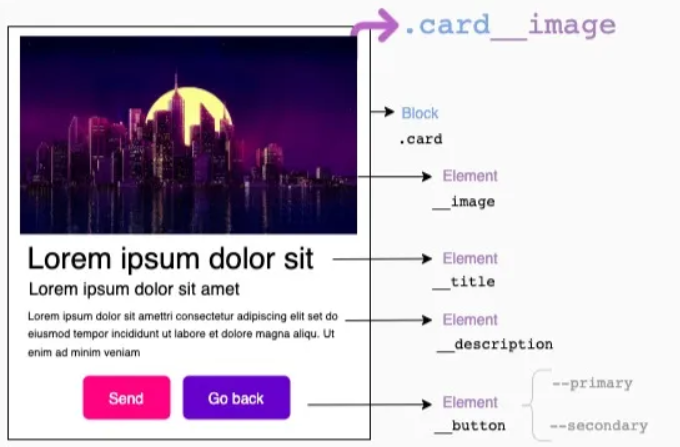
 Imagen mostrando convenciones de BEM
Imagen mostrando convenciones de BEM
Usar herramientas para formatear CSS
Mantener un formato consistente en tu código CSS es fundamental para la legibilidad. Las herramientas como Prettier o Stylelint pueden ayudarte a aplicar un estilo de código coherente y a evitar errores.
Uso de Prettier para formatear CSS
Prettier es una herramienta que te permite formatear automáticamente tu código CSS según las convenciones que definas.
-
Instalar Prettier:
bash -
Configurar Prettier: Crea un archivo
.prettierrcen la raíz de tu proyecto y define las reglas de formateo.json -
Formatear tu código: Prettier puede formatear tu archivo CSS con un simple comando.
bash
Evitar reglas repetidas
Otro aspecto clave para mantener el código limpio es evitar la repetición de reglas CSS. Si te encuentras escribiendo las mismas propiedades en varios lugares, considera la posibilidad de refactorizar el código para evitar la duplicación.
Uso de variables para evitar repetición
Si estás utilizando un preprocesador como Sass, puedes definir variables para evitar la repetición de valores como colores, tamaños de fuente o márgenes.
scss
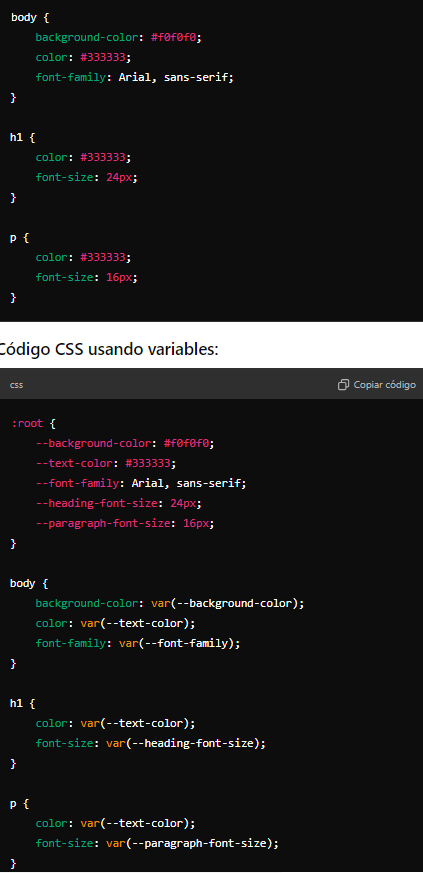
 Esta imagen muestra una comparación de código con y sin el uso de variables
Esta imagen muestra una comparación de código con y sin el uso de variables
Usar un sistema de diseño
Un sistema de diseño es una colección de patrones y componentes reutilizables que aseguran consistencia en el diseño de la interfaz. Esto puede ayudar a mantener el CSS organizado y coherente en proyectos grandes.
Ejemplo de sistema de diseño
Un sistema de diseño define los componentes básicos, como botones, formularios, tarjetas y tablas, con reglas de estilo claras.
css
Documentación del CSS
Además de usar comentarios en el código, es recomendable mantener una documentación externa de tu CSS. Esta documentación puede incluir:
- Guías de estilo: Una referencia sobre las reglas de CSS en el proyecto.
- Listas de variables: Documentación de todas las variables utilizadas en Sass o LESS.
- Ejemplos de componentes: Ejemplos de cómo usar y aplicar los componentes de diseño.
Ejemplo de documentación de variables
plaintext
Conclusión
Mantener el código CSS limpio y bien documentado es esencial para proyectos de largo plazo. Usar comentarios, evitar la repetición, mantener un formato consistente y documentar las reglas y componentes clave, te ayudará a mantener un proyecto escalable y fácil de mantener. En el próximo capítulo, veremos cómo probar y depurar tu código CSS para asegurarte de que funcione correctamente en todos los navegadores.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













