CSS Básico
Probar y depurar CSS
Probar y depurar CSS es una parte crucial del proceso de desarrollo. Es importante asegurarse de que tu código CSS funcione correctamente en diferentes navegadores y dispositivos, y solucionar problemas de diseño visual o funcional cuando surjan. En este capítulo, aprenderás técnicas para depurar y probar tu CSS de manera efectiva.
Uso de las herramientas de desarrollo del navegador
Los navegadores modernos como Google Chrome, Firefox y Safari incluyen herramientas de desarrollo que te permiten inspeccionar, depurar y probar el CSS directamente en el navegador.
Inspeccionar elementos
Puedes hacer clic derecho en cualquier elemento de la página web y seleccionar "Inspeccionar" para abrir las herramientas de desarrollo y ver qué reglas CSS se están aplicando a ese elemento.
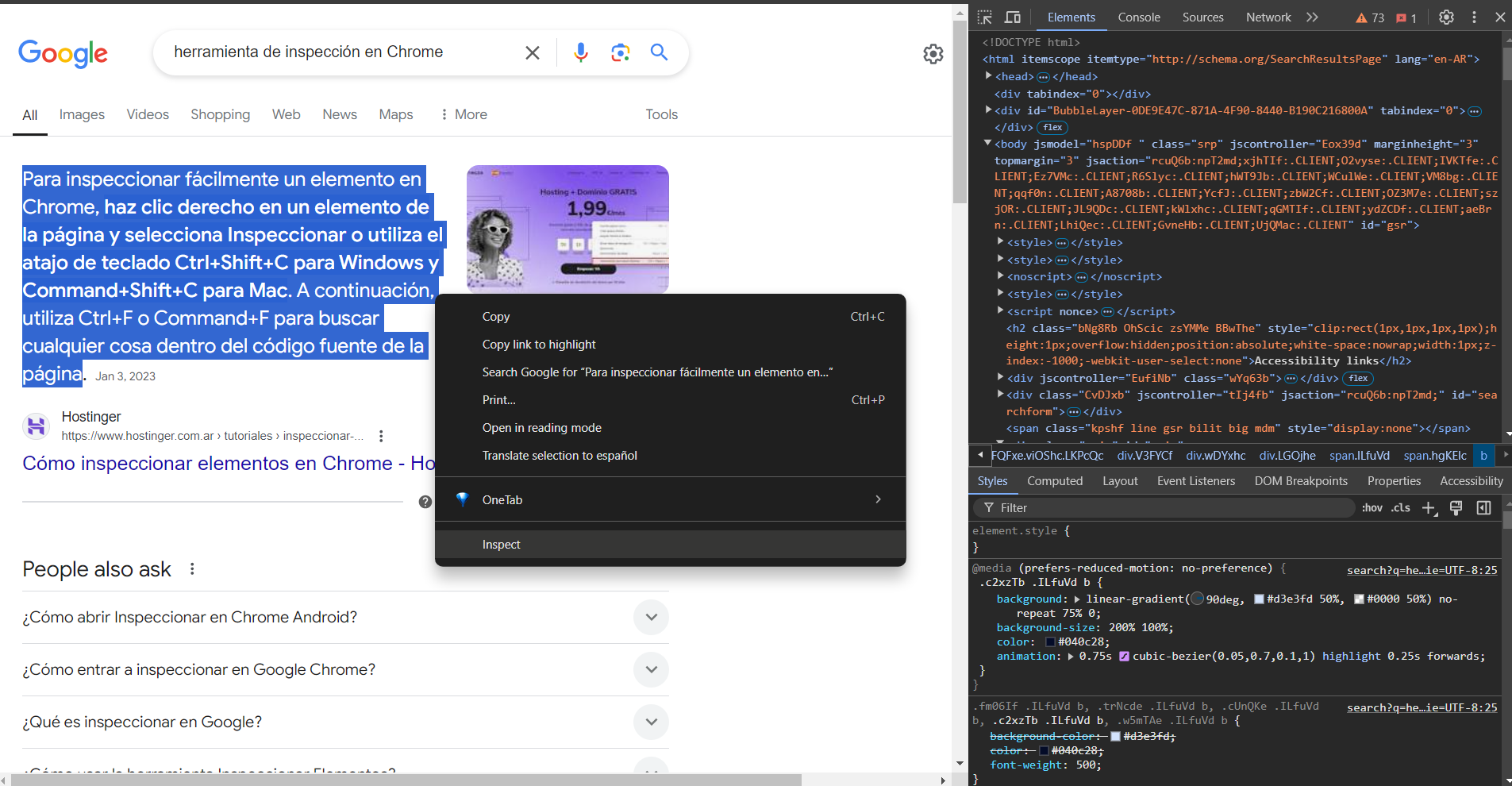
 La imagen muestra una captura de pantalla de la herramienta de inspeccion de chrome mostrando el HTLM
La imagen muestra una captura de pantalla de la herramienta de inspeccion de chrome mostrando el HTLM
Modificación de estilos en tiempo real
Dentro de las herramientas de desarrollo, puedes modificar las reglas CSS en tiempo real y ver los resultados instantáneamente. Esto es útil para probar rápidamente nuevos estilos o depurar problemas de diseño.
css
Depuración de problemas comunes de diseño
Problema 1: Margen colapsado
Uno de los problemas comunes en CSS es el colapso de márgenes, donde los márgenes verticales de dos elementos adyacentes se combinan en lugar de sumarse.
css
Solución
Puedes evitar el colapso de márgenes utilizando padding en lugar de margin o envolviendo los elementos en un contenedor que aplique un padding.
css
Problema 2: Z-index y apilamiento
El mal uso del z-index puede generar problemas de superposición entre los elementos de la página.
css
Solución
Revisa el contexto de apilamiento (stacking context) de los elementos y ajusta los valores de z-index para corregir el orden de apilamiento. Asegúrate de que ambos elementos tengan el mismo contexto de apilamiento.
Pruebas en múltiples dispositivos y navegadores
Es importante asegurarse de que tu CSS funcione correctamente en diferentes navegadores y dispositivos, ya que cada navegador puede interpretar las reglas de CSS de manera ligeramente diferente.
Uso de emuladores y herramientas de pruebas
- Herramientas de desarrollo del navegador: Las herramientas de desarrollo en navegadores como Chrome y Firefox tienen opciones para emular diferentes dispositivos móviles y tamaños de pantalla.
- Browsershots: Una herramienta online para obtener capturas de pantalla de tu sitio en diferentes navegadores.
- BrowserStack: Un servicio que te permite probar sitios web en diferentes dispositivos y versiones de navegadores.
Uso de prefijos de navegador
A veces, es necesario agregar prefijos de navegador para que ciertas propiedades CSS funcionen correctamente en todos los navegadores. Herramientas como Autoprefixer pueden ayudarte a automatizar este proceso.
Ejemplo de prefijos
css
Validación de CSS
Es una buena práctica validar tu código CSS para asegurarte de que no contiene errores. Puedes usar el Validador CSS de W3C para revisar el código y obtener sugerencias de corrección.
- Visita: W3C CSS Validator
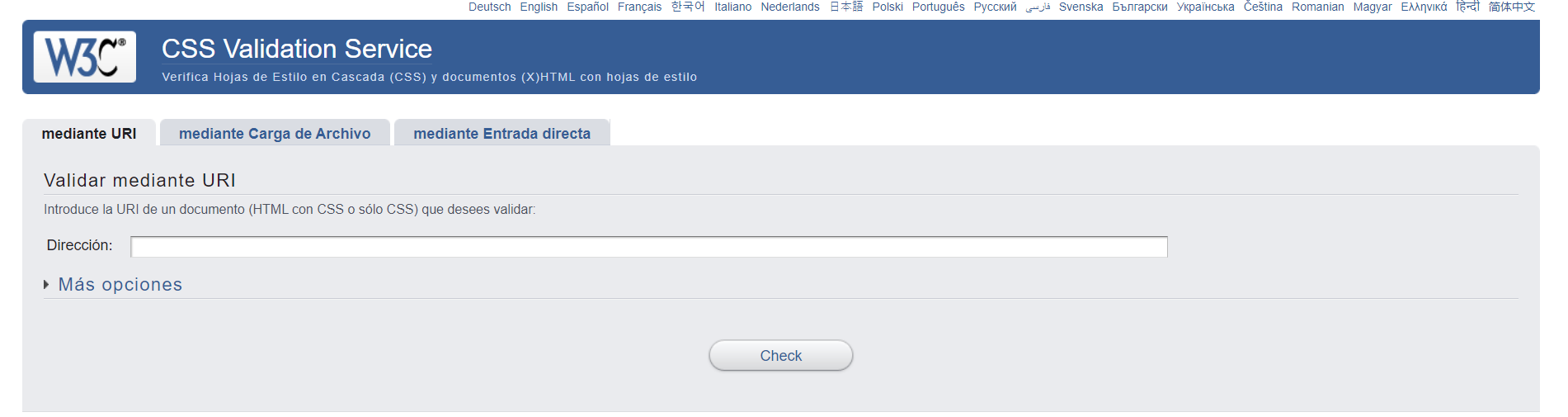
 Captura de pantalla de la herramienta W3C CSS Validator
Captura de pantalla de la herramienta W3C CSS Validator
Herramientas de depuración de CSS
Stylelint
Stylelint es una herramienta que te ayuda a encontrar problemas de estilo en tu código CSS, como reglas duplicadas o propiedades inválidas.
-
Instalar Stylelint:
bash -
Configurar Stylelint: Crea un archivo
.stylelintrccon tus reglas personalizadas.json -
Ejecutar Stylelint: Usa el siguiente comando para revisar tu CSS en busca de errores.
bash
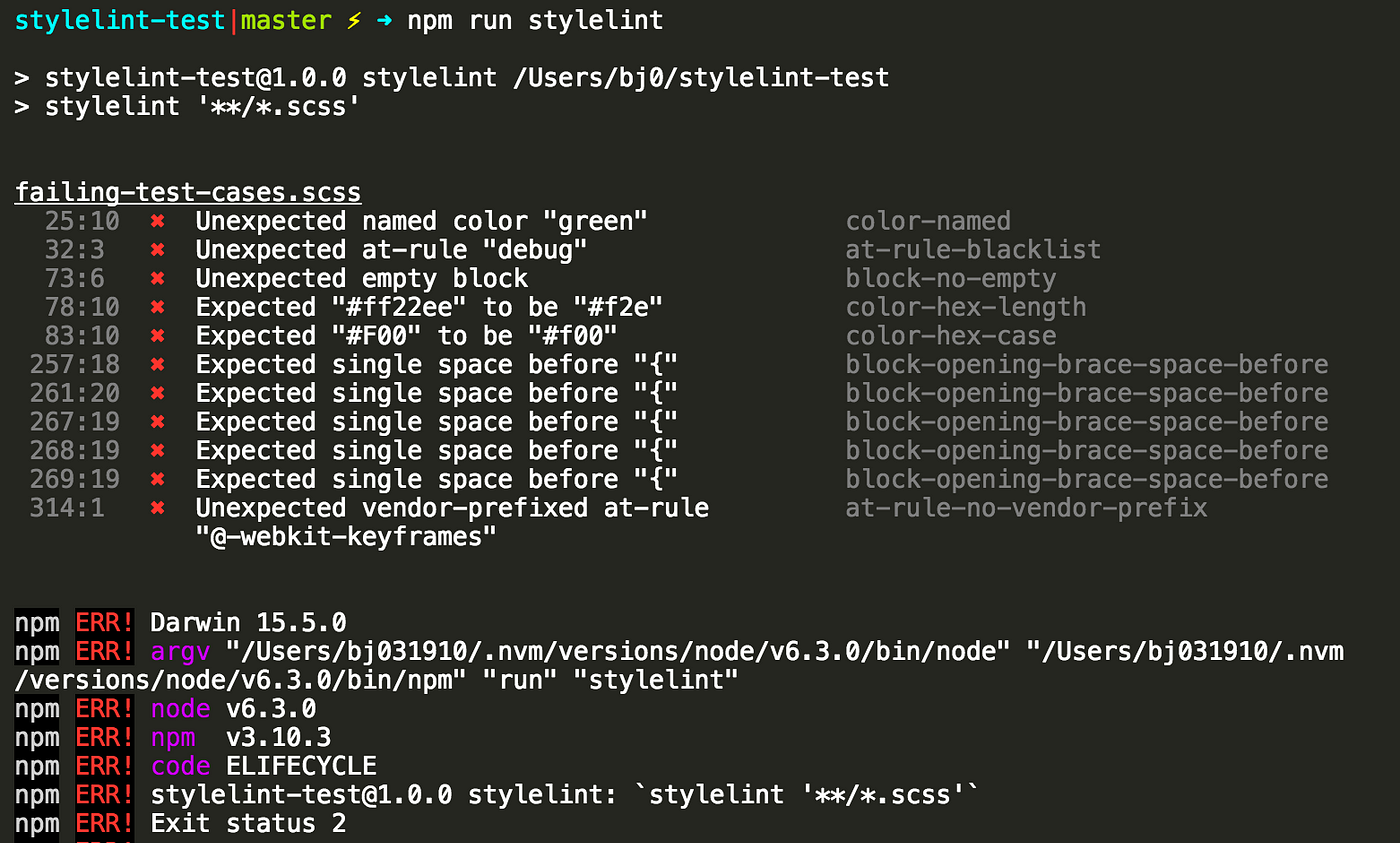
 Imagen de como Stylint encuentra errores en el CSS
Imagen de como Stylint encuentra errores en el CSS
Pruebas de accesibilidad
Asegurarse de que tu CSS sea accesible para todos los usuarios es fundamental. Herramientas como axe y WAVE pueden ayudarte a detectar problemas de accesibilidad.
- WAVE: Es una herramienta que te permite inspeccionar la accesibilidad de tu sitio web.
- axe: Es una extensión que analiza los problemas de accesibilidad directamente en el navegador.
Conclusión
En este capítulo, has aprendido cómo depurar y probar tu código CSS utilizando herramientas de desarrollo del navegador, validadores de CSS y servicios de prueba en múltiples dispositivos y navegadores. También exploramos cómo solucionar problemas comunes en el diseño y asegurarnos de que nuestro código CSS sea compatible con todos los navegadores. En el siguiente capítulo, discutiremos cómo mantener la accesibilidad en sitios web diseñados con CSS.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













