CSS Básico
Estructurando proyectos de CSS grandes
A medida que los sitios web y las aplicaciones se vuelven más complejos, es crucial estructurar bien los archivos de CSS para garantizar que el proyecto sea fácil de mantener y escalar. En este capítulo, aprenderás cómo organizar tu código CSS en proyectos más grandes, aplicar convenciones de nomenclatura y utilizar herramientas de automatización.
¿Por qué es importante estructurar correctamente?
Un proyecto pequeño puede funcionar bien con un solo archivo CSS, pero cuando los sitios web crecen, se vuelve complicado manejar todo en un solo archivo. Si no se organiza bien el código CSS, se pueden enfrentar problemas como:
- Código duplicado: Tener reglas CSS repetidas en varias partes.
- Dificultad para encontrar errores: El código mal organizado es más difícil de depurar.
- Problemas de escalabilidad: A medida que el sitio crece, se vuelve más complicado añadir nuevas funcionalidades o componentes sin afectar otros estilos.
Dividiendo el CSS en múltiples archivos
Una de las estrategias más comunes para organizar proyectos de CSS grandes es dividir el CSS en múltiples archivos. Cada archivo se centra en un área específica del proyecto.
Ejemplo de estructura de archivos
plaintext
- base/: Contiene estilos generales como reset y tipografía.
- components/: Contiene estilos para componentes reutilizables como botones o formularios.
- layouts/: Contiene estilos para la estructura de la página, como el encabezado, el pie de página o el sistema de cuadrícula.
- themes/: Contiene estilos para temas de colores, por ejemplo, para un tema claro y oscuro.
Uso de @import
En el archivo principal main.css, puedes importar todos los demás archivos CSS. Esto permite dividir el CSS en archivos más pequeños sin perder la ventaja de tener un solo archivo CSS cuando el sitio está en producción.
css
Aplicar convenciones de nomenclatura
Para que el CSS sea fácil de leer y entender, es importante usar una convención de nomenclatura clara y coherente. Una de las más populares es BEM (Block, Element, Modifier).
¿Qué es BEM?
BEM es un método que te ayuda a escribir CSS de forma que sea fácil de mantener. Cada clase se compone de un bloque, un elemento y un modificador.
- Bloque: Representa el contenedor o componente principal.
- Elemento: Un componente hijo del bloque.
- Modificador: Una variación del bloque o del elemento.
Ejemplo de BEM
html
- card: El bloque principal (tarjeta).
- card__header: Un elemento hijo dentro de la tarjeta.
- card__footer--highlight: Un modificador que cambia la apariencia del pie de la tarjeta.
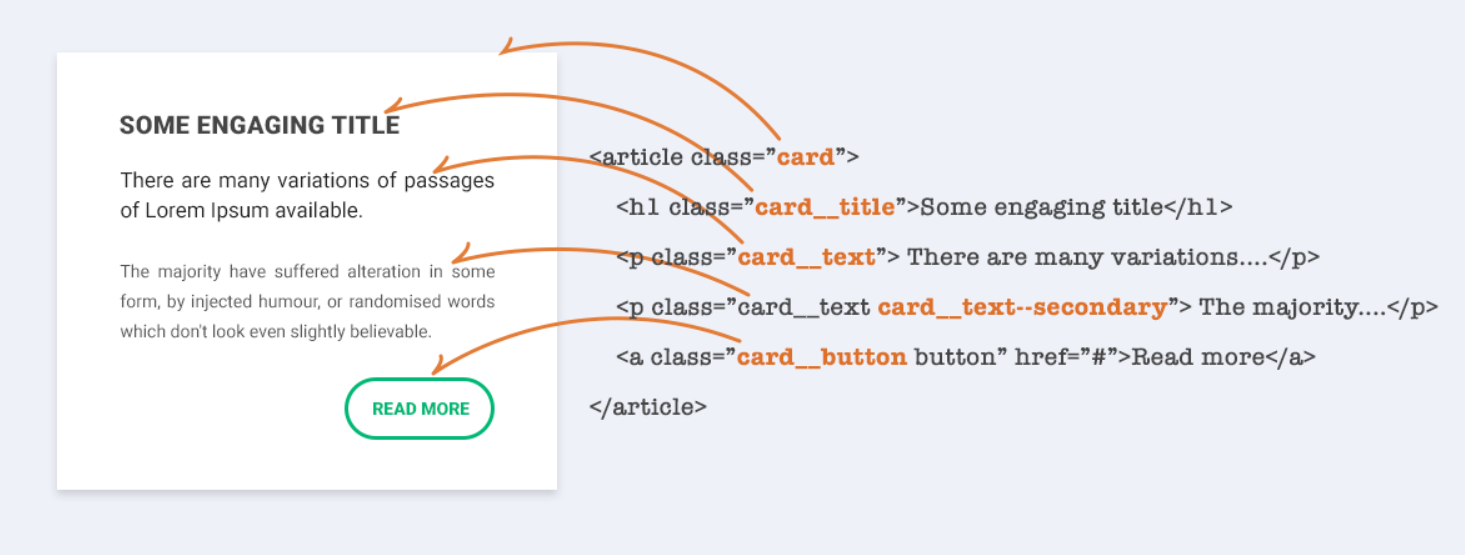
 Esta imagen muestra las estructuras con convenciòn BEM
Esta imagen muestra las estructuras con convenciòn BEM
Uso de preprocesadores CSS
Otra técnica común para manejar proyectos CSS grandes es utilizar preprocesadores CSS como Sass o LESS. Estos preprocesadores te permiten escribir CSS de manera más eficiente al incluir funcionalidades como variables, anidación y mixins.
Variables en Sass
Las variables en Sass te permiten definir valores reutilizables como colores, tamaños o fuentes. Esto facilita el mantenimiento del código.
scss
Anidación en Sass
La anidación en Sass te permite escribir reglas más claras y organizadas al estructurar el CSS de acuerdo con la jerarquía del HTML.
scss
Herramientas de automatización
Cuando trabajas en proyectos de CSS grandes, es útil integrar herramientas de automatización para tareas como la compilación de preprocesadores, minificación y eliminación de CSS no utilizado. Algunas herramientas comunes incluyen:
- Gulp: Un automizador de tareas que te permite automatizar el proceso de compilación de Sass, minificación de archivos y mucho más.
- Webpack: Un empacador de módulos que te permite compilar y optimizar CSS y JavaScript.
- PostCSS: Un procesador de CSS que puede agregar prefijos automáticos para la compatibilidad del navegador o ejecutar herramientas como PurgeCSS.
Ejemplo de una tarea con Gulp
A continuación, un ejemplo de cómo usar Gulp para compilar archivos Sass y minificar el CSS resultante:
-
Instalar Gulp:
bash -
Configurar Gulp: Crear un archivo
gulpfile.jsy agregar las siguientes tareas:js -
Ejecutar las tareas: Después de configurar Gulp, puedes ejecutar las tareas con el siguiente comando:
bash
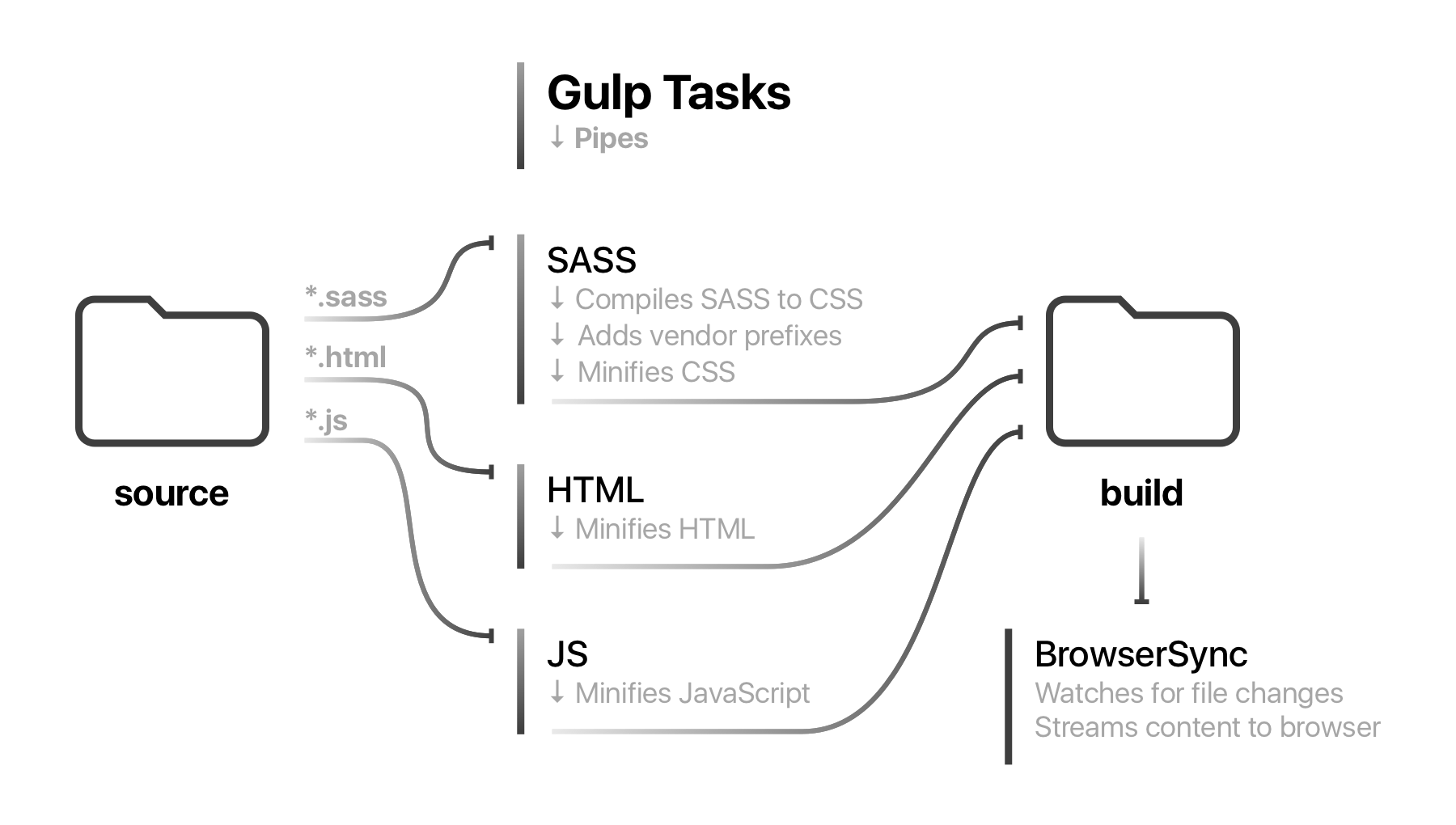
 Aquí se muestra un diagrama de como gulp funciona
Aquí se muestra un diagrama de como gulp funciona
Conclusión
En este capítulo, aprendiste cómo estructurar proyectos grandes de CSS dividiendo el código en múltiples archivos, utilizando convenciones de nomenclatura como BEM, y aplicando preprocesadores como Sass. También exploramos herramientas de automatización para hacer más eficiente el flujo de trabajo. En el siguiente capítulo, aprenderemos sobre las mejores prácticas para mantener el rendimiento de los proyectos CSS a medida que crecen.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













