CSS Básico
El Modelo de Caja en CSS
El modelo de caja es uno de los conceptos fundamentales en CSS. Todo elemento en una página web es una caja rectangular, y el modelo de caja describe cómo se calculan las dimensiones y el espaciado alrededor de esos elementos.
Entender el modelo de caja te permitirá controlar mejor la disposición y el espaciado de los elementos en una página. En este capítulo, exploraremos los diferentes componentes del modelo de caja y cómo influencian la presentación de los elementos.
¿Qué es el modelo de caja?
Cada elemento en CSS se representa como una caja. Esta caja tiene diferentes partes que influyen en el tamaño y la ubicación del elemento en la página:
- Contenido: El área donde reside el contenido, como texto o imágenes.
- Relleno (Padding): El espacio entre el contenido y el borde de la caja.
- Borde (Border): El borde que rodea el relleno (opcional).
- Margen (Margin): El espacio exterior de la caja, que separa el elemento de otros elementos.
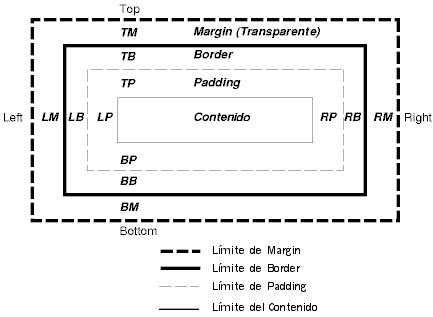
 la imagen muestra modelo de caja CSS que muestra las áreas de contenido, padding, border y margin
la imagen muestra modelo de caja CSS que muestra las áreas de contenido, padding, border y margin
Propiedades del modelo de caja
El modelo de caja utiliza varias propiedades que permiten ajustar las dimensiones y el espaciado. Vamos a ver cómo funcionan:
Propiedad width y height
Estas propiedades definen el tamaño del área de contenido de un elemento. El tamaño que definas con width y height no incluye el relleno, borde o margen.
css
Propiedad padding
La propiedad padding agrega espacio entre el contenido de un elemento y su borde. Puedes definir un padding para cada lado de manera individual o usar la forma abreviada.
css
Si quieres ser más específico y definir un valor diferente para cada lado, puedes usar las propiedades padding-top, padding-right, padding-bottom y padding-left.
css
Propiedad border
La propiedad border define un borde alrededor del elemento. Al igual que con padding, puedes definir un borde para cada lado individualmente o usar una propiedad abreviada.
css
Propiedad margin
La propiedad margin agrega espacio fuera del borde de la caja. Es útil para separar los elementos entre sí. Al igual que con el relleno, puedes usar las propiedades específicas para cada lado (margin-top, margin-right, etc.) o una propiedad abreviada.
css
Colapso de márgenes
Un concepto importante en CSS es el colapso de márgenes. Cuando dos elementos tienen márgenes consecutivos, en lugar de sumar los márgenes, CSS utiliza solo el margen más grande. Esto se aplica principalmente en los márgenes verticales (superior e inferior).
css
box-sizing: Controlando el tamaño de la caja
Por defecto, cuando defines width y height en CSS, estas propiedades solo se aplican al área de contenido del elemento, lo que significa que el relleno y el borde se agregan al tamaño total de la caja. Esto puede complicar el cálculo de dimensiones. Para solucionar este problema, podemos usar la propiedad box-sizing.
box-sizing: content-box (por defecto)
Cuando box-sizing está establecido en content-box, el ancho y la altura solo afectan al contenido. Cualquier valor adicional de padding o border aumentará el tamaño total del elemento.
css
box-sizing: border-box
Cuando se usa border-box, el ancho y la altura incluirán el relleno y el borde. Esto facilita el cálculo de las dimensiones de un elemento.
css
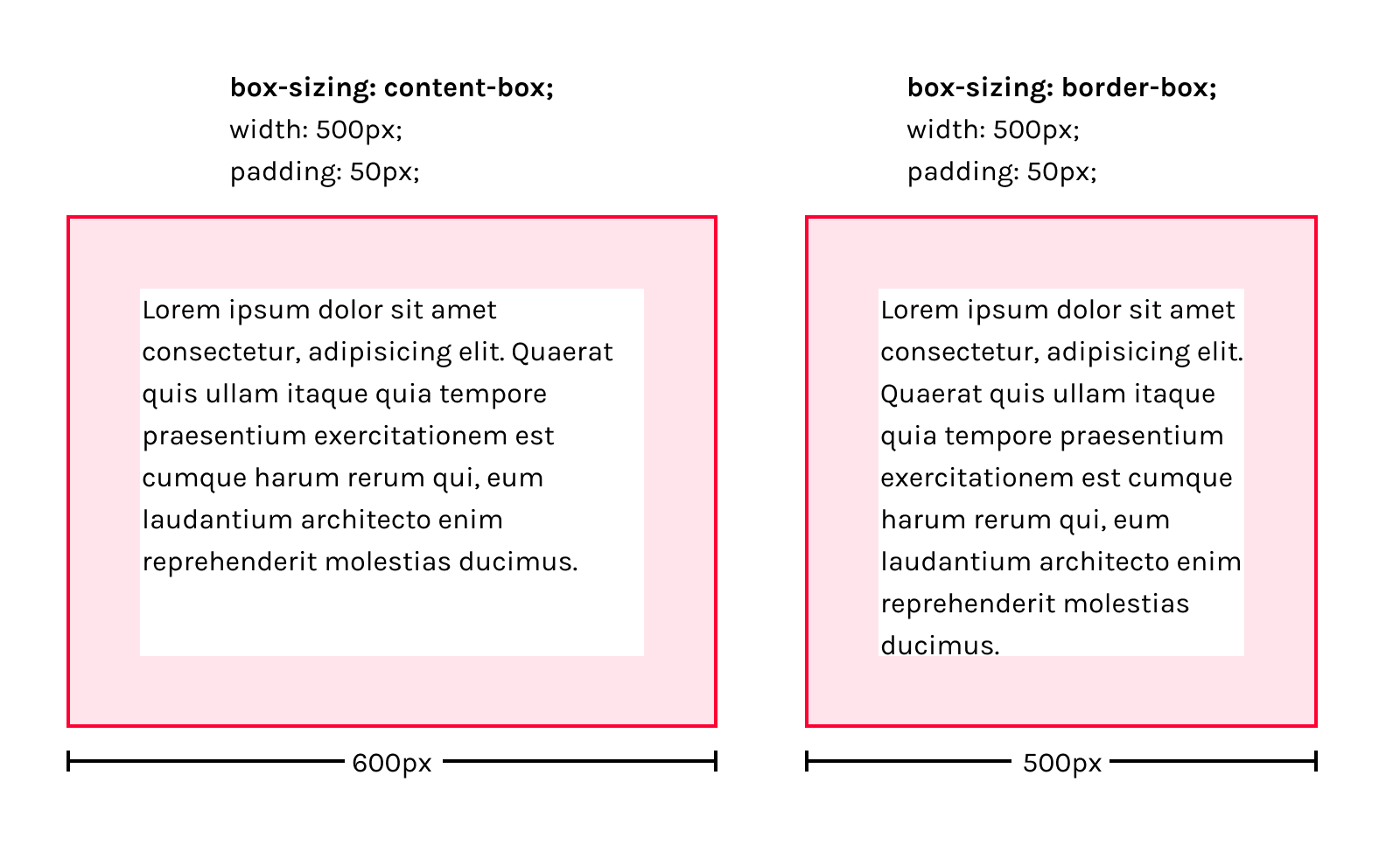
 Comparación visual entre box-sizing: content-box y box-sizing: border-box
Comparación visual entre box-sizing: content-box y box-sizing: border-box
Conclusión
En este capítulo, hemos explorado el modelo de caja en CSS, un concepto clave para controlar el espaciado y la disposición de los elementos en una página web. Al entender cómo funcionan las propiedades padding, margin, border, y cómo el valor de box-sizing afecta al cálculo del tamaño, puedes tener un control más preciso sobre tus diseños. En el próximo capítulo, profundizaremos en los colores y fondos en CSS, para que puedas añadir más estilo y atractivo visual a tus elementos.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













