CSS Básico
Navegación responsiva en CSS
Una parte esencial del diseño responsivo es asegurarse de que la navegación en un sitio web funcione bien en todos los dispositivos. En pantallas pequeñas, los menús de navegación tradicionales pueden ocupar demasiado espacio o ser difíciles de usar. En este capítulo, aprenderemos técnicas para crear menús de navegación que se adapten a cualquier tamaño de pantalla.
Desafíos en la navegación responsiva
Los menús de navegación que funcionan bien en pantallas grandes, como en un escritorio, pueden ser problemáticos en dispositivos móviles. Aquí algunos de los desafíos comunes:
- Espacio limitado: Los menús horizontales pueden no caber en la pantalla de un móvil.
- Interacción táctil: Los elementos de navegación deben ser lo suficientemente grandes para ser tocados fácilmente.
- Contenido oculto: En móviles, es útil ocultar los menús hasta que el usuario los necesite.
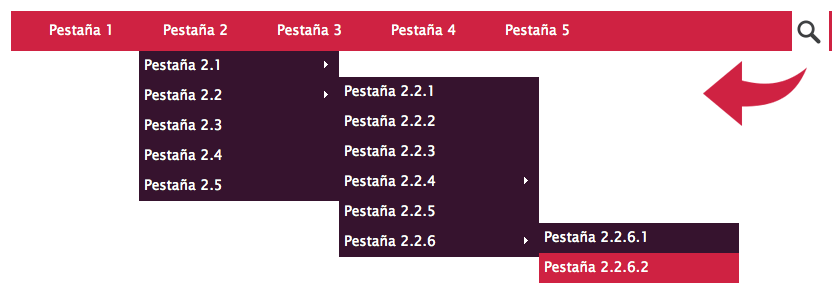
 Se muestra un ejemplo de un menú de nevagación en movil
Se muestra un ejemplo de un menú de nevagación en movil
Estructura básica de un menú de navegación
Comencemos con un menú de navegación simple. Utilizaremos una lista desordenada para estructurar los enlaces del menú.
html
Estilo del menú para escritorio
Para pantallas grandes, podemos usar display: flex para crear un menú de navegación horizontal.
css
 Esta imagen corresponde a un menú horizontal estilizado para escritorio.
Esta imagen corresponde a un menú horizontal estilizado para escritorio.
Creando un menú hamburguesa para móviles
En pantallas más pequeñas, es común utilizar un menú de tipo "hamburguesa", donde el menú se oculta detrás de un botón que se puede expandir al hacer clic. A continuación, veremos cómo implementarlo.
Ocultar el menú en pantallas pequeñas
Primero, usamos una media query para ocultar el menú y mostrar un icono de menú en dispositivos móviles.
css
Botón de menú hamburguesa
Ahora añadimos el HTML para el botón de menú y lo estilizamos para que parezca un icono de hamburguesa.
html
css
 Aquí se muestran ejemplos del icono de menú hamburguesa en un dispositivo móvil
Aquí se muestran ejemplos del icono de menú hamburguesa en un dispositivo móvil
Mostrando el menú al hacer clic
Usamos JavaScript básico para mostrar y ocultar el menú cuando el usuario hace clic en el icono de menú.
JavaScript para abrir y cerrar el menú
html
Estilo del menú expandido
Cuando el menú está visible en pantallas pequeñas, debe mostrarse de manera vertical y ocupar toda la pantalla si es necesario.
css
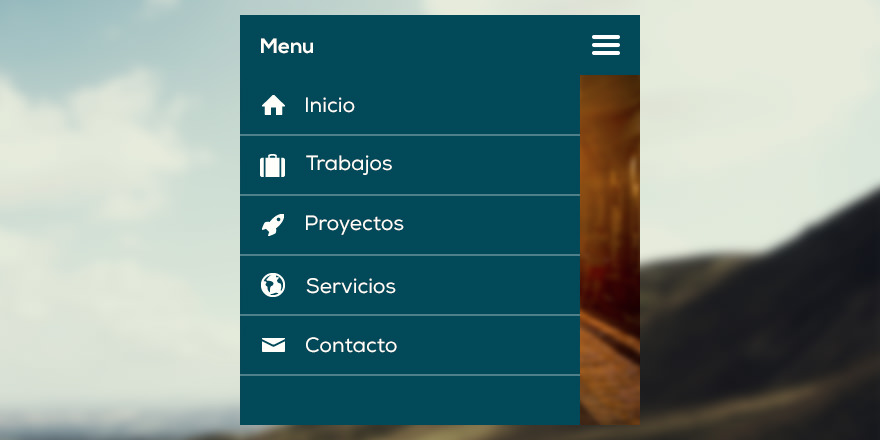
 En esta imagen se ve un menú hamburguesa expandido en un dispositivo móvil.g
En esta imagen se ve un menú hamburguesa expandido en un dispositivo móvil.g
Mejorando la accesibilidad
Es importante asegurarse de que el menú de navegación responsivo sea accesible para todos los usuarios. Aquí algunos consejos:
-
Usar etiquetas ARIA: Añadir etiquetas ARIA para indicar que el botón es un control para abrir y cerrar el menú.
html"Usamos las etiquetas aria-expanded y aria-controls para ayudar a los lectores de pantalla a entender que este botón controla la visibilidad del menú." -
Teclado accesible: Asegurarse de que los usuarios puedan navegar y controlar el menú usando solo el teclado.
Conclusión
En este capítulo, aprendimos a crear un menú de navegación responsivo utilizando un menú de hamburguesa para pantallas pequeñas y un menú horizontal para pantallas grandes. También abordamos cómo garantizar la accesibilidad del menú, lo cual es crucial para mejorar la experiencia de todos los usuarios. En el próximo capítulo, veremos cómo hacer que los formularios sean más fáciles de usar en dispositivos móviles.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













