CSS Básico
Mejores prácticas para el rendimiento de CSS
El rendimiento del CSS es fundamental para garantizar que los sitios web se carguen rápidamente y funcionen de manera eficiente. A medida que los proyectos crecen, es importante optimizar el código CSS para mejorar los tiempos de carga y la experiencia del usuario. En este capítulo, aprenderás las mejores prácticas para optimizar el rendimiento de tu CSS.
Minificar el archivo CSS
Uno de los primeros pasos para optimizar el rendimiento es minificar tu archivo CSS. La minificación elimina espacios, saltos de línea y comentarios innecesarios para reducir el tamaño del archivo, lo que resulta en tiempos de carga más rápidos.
Ejemplo de minificación
css
Herramientas de minificación
Puedes usar herramientas de minificación como CSSNano, PostCSS o integrarlas en tu flujo de trabajo con Gulp o Webpack.
bash
Eliminar CSS no utilizado
Otro paso importante es eliminar el CSS que no se utiliza en el sitio web. Esto reduce el tamaño del archivo y mejora los tiempos de carga.
Uso de PurgeCSS
PurgeCSS es una herramienta que analiza tu HTML y elimina cualquier regla CSS que no se utilice. Puedes integrarlo en tu flujo de trabajo de compilación.
bash
Ejemplo de configuración de PurgeCSS:
js
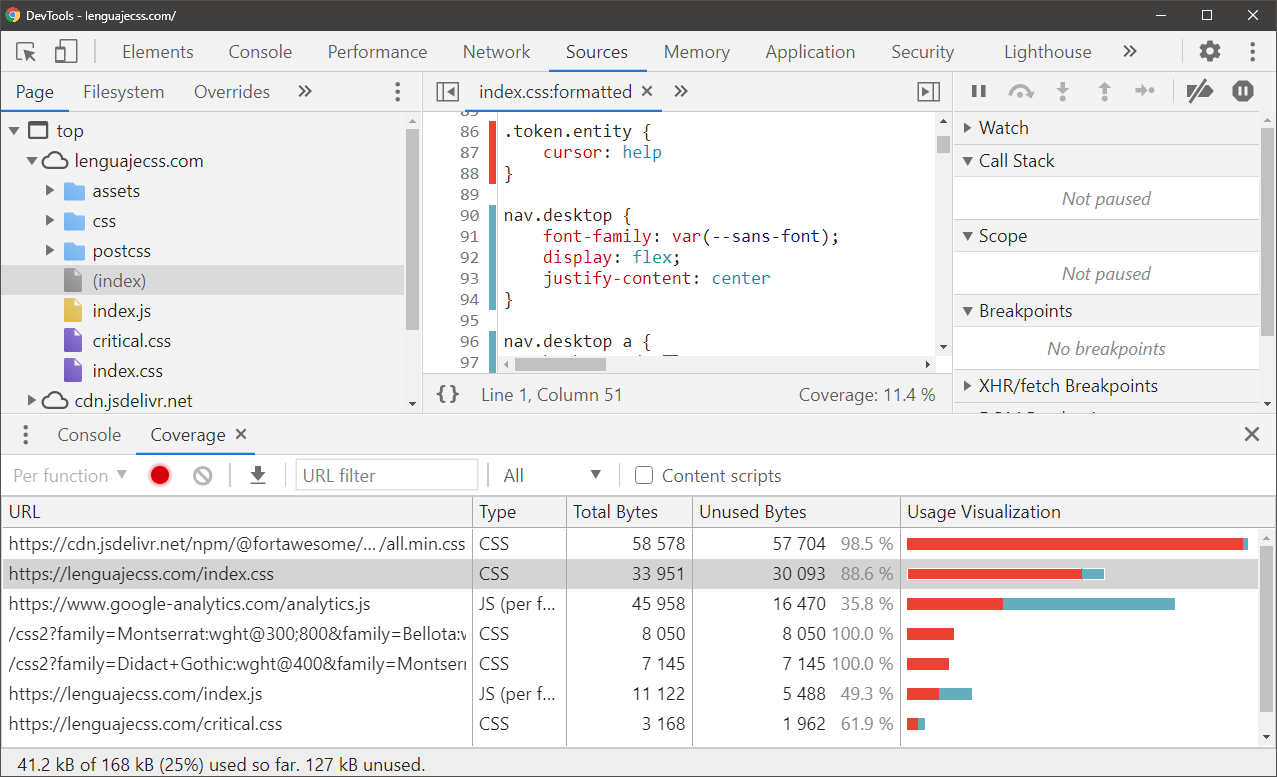
 Esta imagen muestra como PurgeCSS elimina el CSS innecesario para reducir el tamaño
Esta imagen muestra como PurgeCSS elimina el CSS innecesario para reducir el tamaño
Usar carga diferida (Lazy Loading)
Las imágenes, fuentes y otros recursos grandes pueden ralentizar el tiempo de carga de una página. El lazy loading permite que estos recursos se carguen solo cuando sean necesarios, mejorando la experiencia del usuario en el sitio web.
Ejemplo de lazy loading de imágenes
html
Carga diferida de fuentes web
El uso de la propiedad font-display: swap permite que el texto se muestre inmediatamente con una fuente de respaldo hasta que la fuente personalizada esté disponible.
css
Combinar archivos CSS
Para reducir el número de solicitudes HTTP, puedes combinar múltiples archivos CSS en uno solo. Esto es particularmente útil si estás utilizando varios archivos pequeños de CSS.
Uso de Gulp para combinar CSS
Con Gulp, puedes combinar fácilmente varios archivos CSS en uno solo.
js
Usar preprocesadores con moderación
Los preprocesadores como Sass o LESS son herramientas poderosas que permiten escribir CSS de manera más eficiente. Sin embargo, el uso excesivo de características como anidación profunda puede generar archivos CSS grandes y difíciles de mantener.
Limitar la anidación en Sass
Una buena práctica es evitar anidaciones de más de 3 niveles, ya que pueden resultar en reglas CSS complejas y difíciles de depurar.
scss
Evitar selectores universales o demasiado específicos
Los selectores universales (*) o los selectores excesivamente específicos pueden afectar el rendimiento al obligar al navegador a procesar más reglas CSS de lo necesario.
Ejemplo de un selector universal
css
En lugar de eso, utiliza selectores más específicos que afecten solo a los elementos necesarios:
css
Uso eficiente de los media queries
Para mejorar el rendimiento en dispositivos móviles, asegúrate de utilizar media queries solo cuando sea necesario y evita cargar estilos innecesarios en pantallas pequeñas.
Ejemplo de uso eficiente de media queries
css
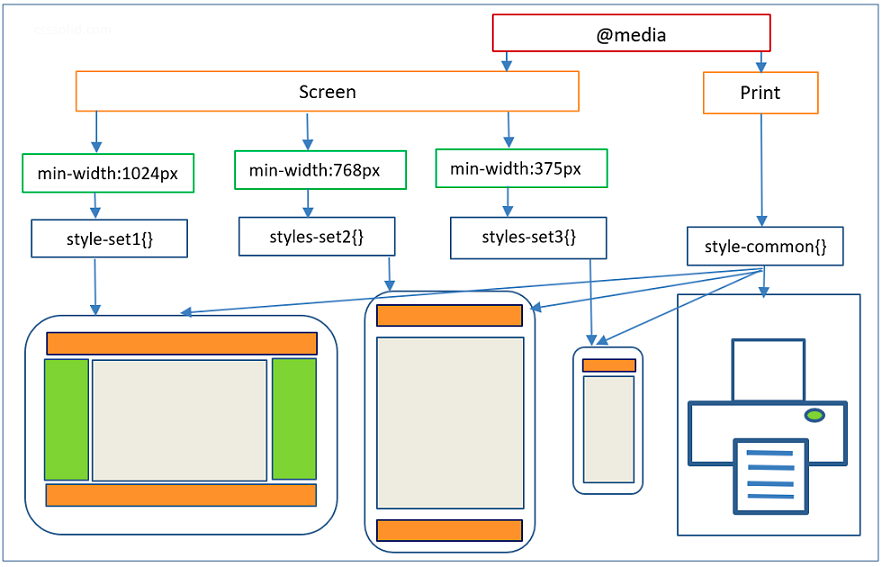
 Esta imagen muestra como las media queries optimizan el diseño en moviles
Esta imagen muestra como las media queries optimizan el diseño en moviles
Conclusión
En este capítulo, aprendiste varias prácticas para optimizar el rendimiento de tu CSS, incluyendo la minificación, la eliminación de código no utilizado, la combinación de archivos y el uso eficiente de preprocesadores. Estas técnicas te ayudarán a mantener el rendimiento y la escalabilidad de tu sitio web a medida que crezca. En el próximo capítulo, repasaremos cómo mantener el código CSS limpio y bien documentado para facilitar su mantenimiento a largo plazo.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a CSS
- Selectores CSS
- El Modelo de Caja en CSS
- Colores y Fondos en CSS
- Tipografía en CSS
- Técnicas de diseño con CSS
- Fundamentos del diseño responsivo en CSS
- Navegación responsiva en CSS
- Formularios responsivos en CSS
- Combinando CSS con HTML para un diseño completo
- Depuración y optimización de CSS
- Trabajando con librerías y frameworks de CSS
- Personalizando frameworks de CSS
- Estructurando proyectos de CSS grandes
- Mejores prácticas para el rendimiento de CSS
- Mantener el código CSS limpio y bien documentado
- Probar y depurar CSS
- Asegurando la accesibilidad con CSS
- Usar animaciones y transiciones de manera accesible
- Optimización del CSS para sitios web grandes
- Mantener un código CSS limpio y escalable













