Basic CSS
Keeping Clean and Scalable CSS Code
Keeping clean and scalable CSS code is essential for long-term projects. As websites grow and evolve, it's important that the code is easy to read, maintain, and expand. In this final chapter, we will review best practices to ensure that your CSS remains scalable and maintainable over time.
1. Maintain consistency in naming
One of the most important aspects for maintainable CSS is to follow a clear and consistent naming convention. Using coherent names for classes and selectors makes it easier to understand and avoids confusion as the project grows.
Using BEM
As mentioned in previous chapters, BEM (Block, Element, Modifier) is one of the best conventions to keep CSS clear and structured.
html
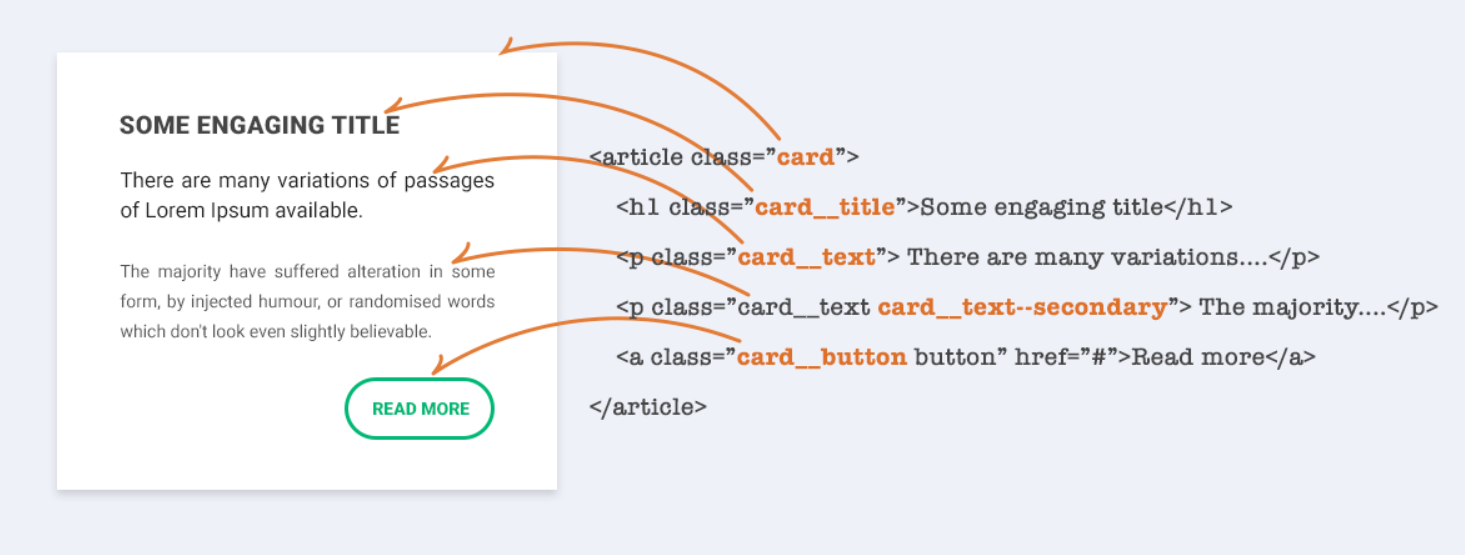
 Visual example of how BEM convention structures and organizes CSS
Visual example of how BEM convention structures and organizes CSS
2. Modularize the CSS
Dividing your CSS into smaller and more manageable modules is essential for large projects. Each module should handle a specific part of the design, making it easier to maintain and scale the code.
Example of modular structure
plaintext
3. Comment the CSS code
Comments are essential to explain important parts of the code, such as complex rules or specific design decisions. Make sure your comments are clear and useful, but avoid excessive use of unnecessary comments.
Example of effective use of comments
css
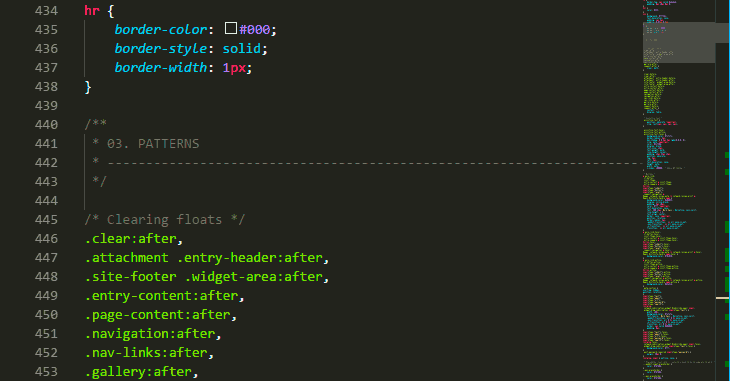
 Visual example of CSS code with effective comments.
Visual example of CSS code with effective comments.
4. Use linting tools
Linting tools like Stylelint can help you maintain consistency in formatting and avoid errors in CSS code. These tools analyze your code for style issues and provide suggestions to fix them.
Example of Stylelint configuration
-
Install Stylelint:
bash -
Configure Stylelint: Create a
.stylelintrcfile to define the linting rules.json -
Run Stylelint: Use the following command to review CSS for errors.
bash
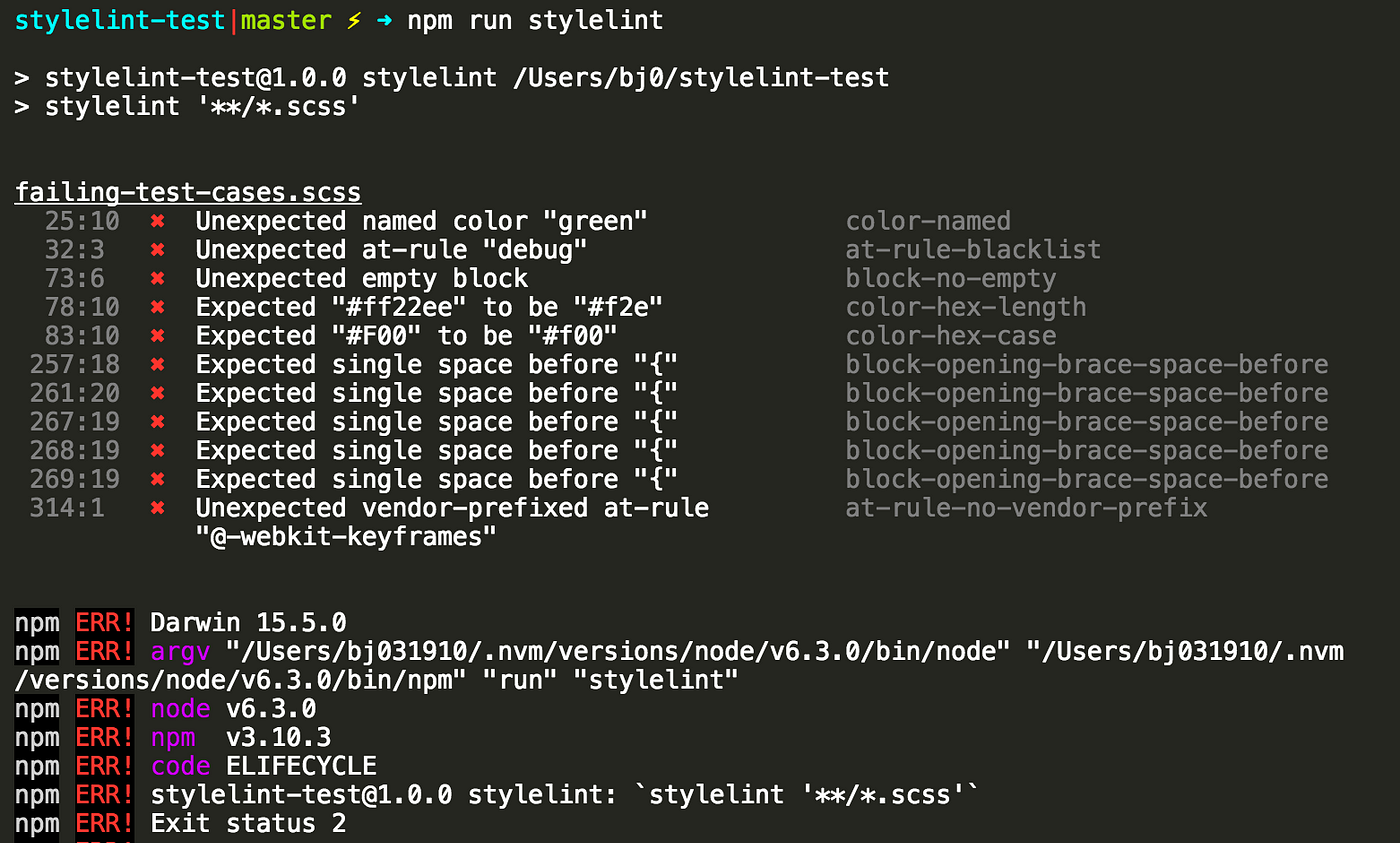
 Screenshot of Stylelint detecting errors in a CSS file
Screenshot of Stylelint detecting errors in a CSS file
5. Use CSS preprocessors
Preprocessors like Sass or LESS allow you to write CSS more efficiently and scalable. With features such as variables, nesting, and mixins, you can reduce code repetition and maintain a cleaner, easier-to-manage CSS.
Example of using Sass
scss
6. Avoid using !important
Excessive use of !important can make CSS maintenance difficult as the project grows. Instead of using !important, try to solve specificity problems by rearranging rules and using more specific selectors if necessary.
Example of avoiding !important
css
7. Keep CSS code lightweight
Avoid adding unnecessary styles or duplicate CSS rules. Use tools like PurgeCSS to eliminate unused CSS and make sure to review and clean up the code regularly to keep it efficient.
Example of reducing unnecessary CSS
bash
Example configuration of PurgeCSS:
js
Conclusion of the course
Congratulations! You have reached the end of the CSS Basic course. Throughout these chapters, you've learned from fundamental CSS concepts to best practices for keeping CSS code clean, scalable, and optimized. With these techniques and tools, you are prepared to build and maintain efficient and accessible websites.
Remember that CSS is a language that keeps evolving, and it's always a good idea to stay up to date with new features and tools that can improve your workflow. Keep practicing and improving your skills!
You can take the Quiz for this topic:
You can also deepen in the following topics:
- Responsive Design in CSS
- CSS Selectors
- Box Model in CSS
- Flexbox in CSS
- Animations in CSS
- CSS Grid
- CSS Preprocessors
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to CSS
- CSS Selectors
- The Box Model in CSS
- Colors and Backgrounds in CSS
- Typography in CSS
- Design Techniques with CSS
- Responsive Design Fundamentals in CSS
- Responsive Navigation in CSS
- Responsive Forms in CSS
- Combinando CSS con HTML para un diseño completo
- CSS Debugging and Optimization
- Working with CSS Libraries and Frameworks
- Customizing CSS Frameworks
- Structuring Large CSS Projects
- Best Practices for CSS Performance
- Keeping CSS Code Clean and Well-Documented
- Testing and Debugging CSS
- Ensuring Accessibility with CSS
- Use animations and transitions in an accessible manner
- CSS Optimization for Large Websites
- Keeping Clean and Scalable CSS Code













