Basic CSS
Introduction to CSS
CSS (Cascading Style Sheets) is the language used to describe the presentation of a document written in HTML or XML. While HTML is responsible for the structure and content of a web page, CSS is responsible for its appearance, including colors, fonts, spacing, and the layout of elements. With CSS, we can create visual designs that are consistent and appealing.
Why is CSS important?
Without CSS, websites would look very basic, like plain text documents without style. CSS allows us to add a visual touch that enhances the user experience and makes websites much more professional and accessible. The separation of HTML and CSS also facilitates code maintenance, allowing developers to change the design without modifying the structural content.
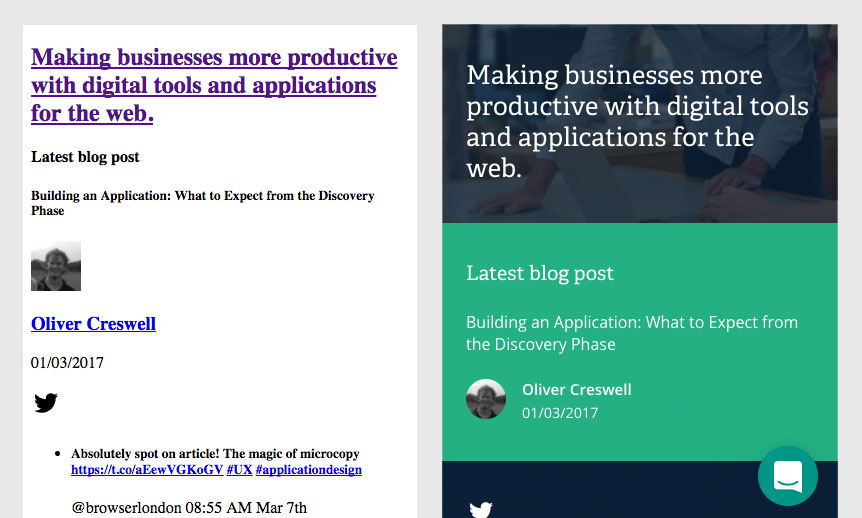
 This image shows a webpage without CSS compared to a styled webpage with CSS.
This image shows a webpage without CSS compared to a styled webpage with CSS.
Basic CSS syntax
A CSS rule has two main parts: the selector and the declaration. The selector indicates which HTML elements will be affected, and the declaration describes what style to apply to those elements.
css
Selectors
Selectors are the part of a CSS rule that defines which HTML elements styles will apply to. Some of the most common selectors include:
-
Type selector: Selects HTML elements by their tag name.
css"This is a type selector that selects all paragraph elements, that is, the p elements, and applies a green text color to them." -
Class selector: Refers to elements with a specific class.
css"In this case, we use a class selector. The dot before the word button indicates that we are selecting all elements with the button class and applying a red background color to them." -
ID selector: Targets a single element with a unique ID.
css"This is an ID selector, represented by the hash symbol before the name header. Here we select a unique element with that ID and apply a gray background color to it."
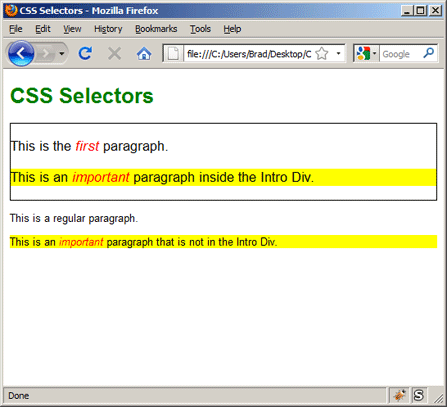
 This image shows CSS selectors applied
This image shows CSS selectors applied
Properties and values
Each CSS declaration consists of a property and a value. The property indicates what aspect of the element we want to change, such as color, font size, or border width. The value defines how we want that property to change.
css
How to include CSS in an HTML document
There are several ways to include CSS in an HTML document. The most common are:
-
Inline CSS: Using the
styleattribute directly in the HTML element.html"This is an example of inline CSS, where we apply the style directly to the h1 element within the HTML itself. The text color is set to red." -
Internal CSS: Defining a block of styles within the HTML file.
html"Here we use internal CSS. We define a block of styles within the HTML file, inside the style tag. The color of the h1 is set to green." -
External CSS: Placing the CSS rules in a separate file with a
.cssextension.html"Lastly, this is an example of how to link an external CSS file. We use the link tag to link to the styles.css file, which contains all our style rules."
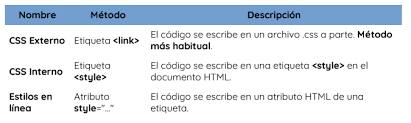
 Description of inline, internal, and external CSS
Description of inline, internal, and external CSS
The flow of style in CSS
CSS follows a series of rules to determine which styles to apply when several styles conflict. Here are some key concepts:
-
Cascade: CSS is based on the idea that styles are applied in a hierarchical order. If there are conflicts between two rules, the more specific rule or the one that appears later will be applied.
-
Specificity: Each type of selector has a different level of importance. ID selectors have higher precedence than class selectors, and class selectors have higher precedence than type selectors.
-
Inheritance: Some properties, such as text color, are automatically inherited from parent elements, while others, like margin, are not inherited.
css
Conclusion
In this chapter, we have learned the basics of CSS, how its syntax works, and the ways we can apply it to an HTML document. We now have a clear idea of how CSS improves the appearance of web pages. In the next chapter, we will delve deeper into selectors and learn more about how to effectively apply styles to different parts of a web page.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to CSS
- CSS Selectors
- The Box Model in CSS
- Colors and Backgrounds in CSS
- Typography in CSS
- Design Techniques with CSS
- Responsive Design Fundamentals in CSS
- Responsive Navigation in CSS
- Responsive Forms in CSS
- Combinando CSS con HTML para un diseño completo
- CSS Debugging and Optimization
- Working with CSS Libraries and Frameworks
- Customizing CSS Frameworks
- Structuring Large CSS Projects
- Best Practices for CSS Performance
- Keeping CSS Code Clean and Well-Documented
- Testing and Debugging CSS
- Ensuring Accessibility with CSS
- Use animations and transitions in an accessible manner
- CSS Optimization for Large Websites
- Keeping Clean and Scalable CSS Code













