Basic CSS
Working with CSS Libraries and Frameworks
As web projects become larger and more complex, using CSS libraries and frameworks can be useful for streamlining development and maintaining consistency in styles. In this chapter, you will learn about some of the most popular libraries and frameworks, and how to integrate them into your website.
What is a CSS Framework?
A CSS framework is a predefined set of styles and rules that help you quickly design user interfaces without having to write all the CSS from scratch. CSS frameworks include common components like buttons, forms, navigation menus, and much more.
Benefits of Using a CSS Framework
- Development Speed: Frameworks allow you to build interfaces faster, as much of the stylistic work is already done.
- Consistency: Using a framework ensures that your site maintains a consistent style across all pages.
- Responsive Design: Most frameworks come with predefined classes to facilitate responsive design.
Bootstrap: The Most Popular Framework
Bootstrap is one of the most popular and widely used CSS frameworks for creating responsive, mobile-first websites. Bootstrap includes a set of components like buttons, navigation bars, forms, and more.
How to Integrate Bootstrap
To start using Bootstrap, you can include the CSS and JavaScript file directly from the content delivery network (CDN).
html
Example of Using Bootstrap
Once Bootstrap is integrated into your project, you can start using its predefined classes. Here is how to create a button and a navigation bar using Bootstrap.
html
 Examples of buttons created with Bootstrap can be seen.
Examples of buttons created with Bootstrap can be seen.
Materialize: Inspired by Material Design
Materialize is another CSS framework based on Google's Material Design system. This framework focuses on providing a modern and minimalistic appearance with smooth animations and a vibrant color palette.
How to Integrate Materialize
To integrate Materialize into your project, you can also use a CDN.
html
Example of Using Materialize
Below is how to create a button and a navigation bar using Materialize.
html
 Examples of buttons created with Materialize can be seen.
Examples of buttons created with Materialize can be seen.
Tailwind CSS: A Utility-First Approach
Tailwind CSS is a framework that takes a different approach, based on utility classes. Instead of providing pre-built components, Tailwind allows you to build your design directly in HTML using small classes that define specific styles, such as margins, colors, and sizes.
How to Integrate Tailwind
You can integrate Tailwind CSS similarly to other frameworks.
html
Example of Using Tailwind CSS
Tailwind CSS allows for granular control over design. Here is how to create a button and a navigation bar using Tailwind classes.
html
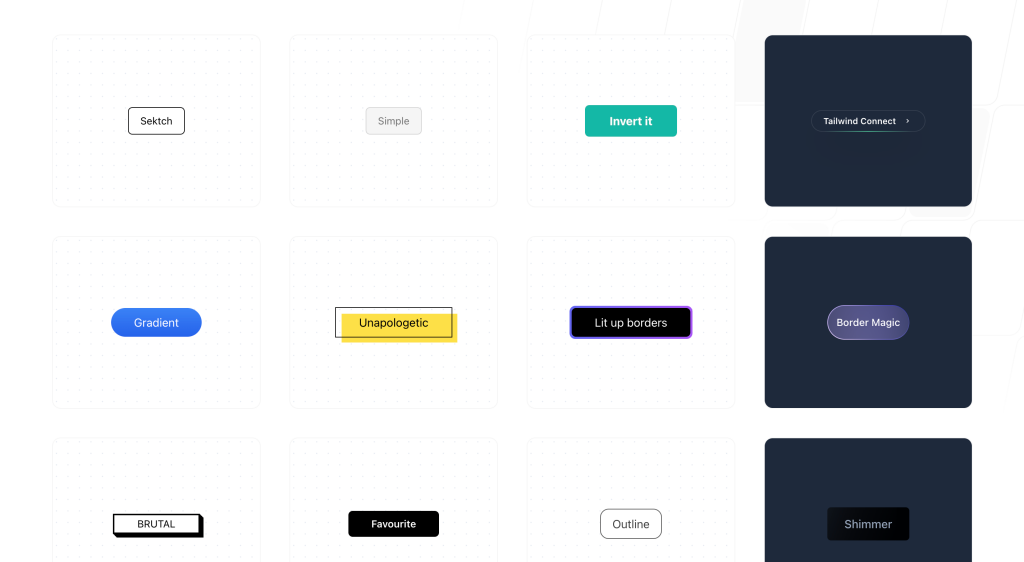
 Examples of buttons created with Tailwind can be seen.
Examples of buttons created with Tailwind can be seen.
Foundation: A Robust Framework
Foundation is a CSS framework that, like Bootstrap, provides a variety of ready-to-use components. It is known for being flexible and customizable, offering a mobile-first approach.
How to Integrate Foundation
You can integrate Foundation using a CDN.
html
Example of Using Foundation
Here is how to create a button and a navigation bar using Foundation.
html
 Examples of buttons created with Foundation can be seen.
Examples of buttons created with Foundation can be seen.
Conclusion
In this chapter, you have learned about the most popular CSS frameworks, such as Bootstrap, Materialize, Tailwind, and Foundation. Each of these frameworks can help you develop websites quickly with consistent design and reusable components. In the next chapter, we will explore how to customize these frameworks to fit your project's specific needs.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to CSS
- CSS Selectors
- The Box Model in CSS
- Colors and Backgrounds in CSS
- Typography in CSS
- Design Techniques with CSS
- Responsive Design Fundamentals in CSS
- Responsive Navigation in CSS
- Responsive Forms in CSS
- Combinando CSS con HTML para un diseño completo
- CSS Debugging and Optimization
- Working with CSS Libraries and Frameworks
- Customizing CSS Frameworks
- Structuring Large CSS Projects
- Best Practices for CSS Performance
- Keeping CSS Code Clean and Well-Documented
- Testing and Debugging CSS
- Ensuring Accessibility with CSS
- Use animations and transitions in an accessible manner
- CSS Optimization for Large Websites
- Keeping Clean and Scalable CSS Code













