Basic CSS
Colors and Backgrounds in CSS
In this chapter, we will explore how to add color and backgrounds to elements of our webpage using CSS. The ability to control colors and backgrounds is fundamental to creating visually appealing websites.
Colors in CSS
CSS allows us to control the color of elements in various ways. We can apply colors to different aspects of an element, such as text, borders, and backgrounds.
color Property
The color property is used to change the color of an element's text. The color can be specified in several ways in CSS: using color names, hexadecimal values, rgb, or hsl.
css
Specifying colors
CSS offers several ways to define colors:
-
Color names: CSS has a list of predefined color names that you can use directly.
css"We use the color name red to set the h1 title color to red." -
Hexadecimal values: Hexadecimal values consist of a
#symbol followed by six digits (0-9 and A-F) representing the red, green, and blue components.css"In this case, we use a hexadecimal value to set the paragraph color to an orange shade." -
rgbvalues: Thergb()format allows specifying color using red, green, and blue values ranging from 0 to 255.css"Here we are using the rgb function to apply a shade of green to the div." -
hslvalues: Thehsl()format is based on hue, saturation, and lightness. It is a more intuitive alternative torgbfor some cases.css"Here, we use the hsl format to apply a pure blue color to the span, based on hue, saturation, and lightness."
 Comparison table between color names, hexadecimal, and rgb
Comparison table between color names, hexadecimal, and rgb
background-color Property
The background-color property defines the background color of an element.
css
You can also use the same ways to specify colors seen before (hex, rgb, hsl), just like with the color property.
Colors with transparency (rgba and hsla)
CSS also allows you to define colors with transparency using rgba() and hsla(). The fourth value in these formats represents the opacity level, where 0 is completely transparent and 1 is completely opaque.
css
Background images
The background-image property is used to set an image as the background of an element. You must provide the URL of the image you want to use.
css
Controlling image repetition
By default, background images repeat both horizontally and vertically to cover the element area. You can control this with the background-repeat property.
css
Other options include:
repeat-x: Repeats the image only horizontally.repeat-y: Repeats the image only vertically.spaceandround: Distribute the image evenly.
Positioning background images
The background-position property defines where the background image is placed within the element. You can use keywords (top, center, bottom, left, right) or specific values in pixels or percentages.
css
Background image size
The background-size property allows you to adjust the size of the background image. You can use specific values, percentages, or keywords like cover or contain.
css
Gradients as backgrounds
CSS also allows you to create gradients as backgrounds using the background-image property combined with gradient functions.
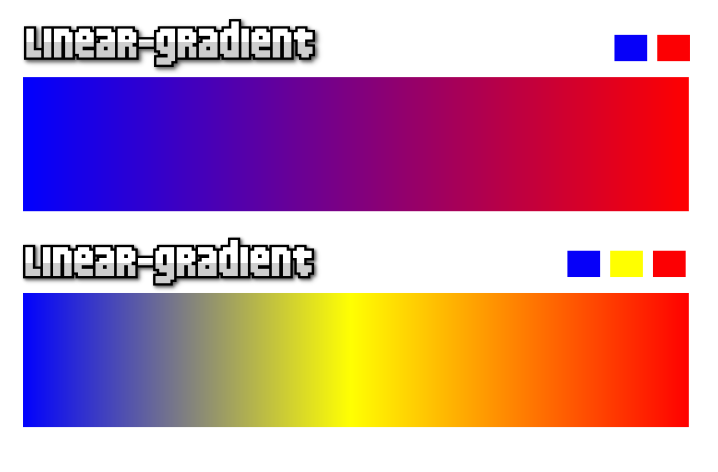
Linear gradient
A linear gradient transitions from one color to another along a straight line. You can specify the angle and colors.
css
 This image shows linear gradients
This image shows linear gradients
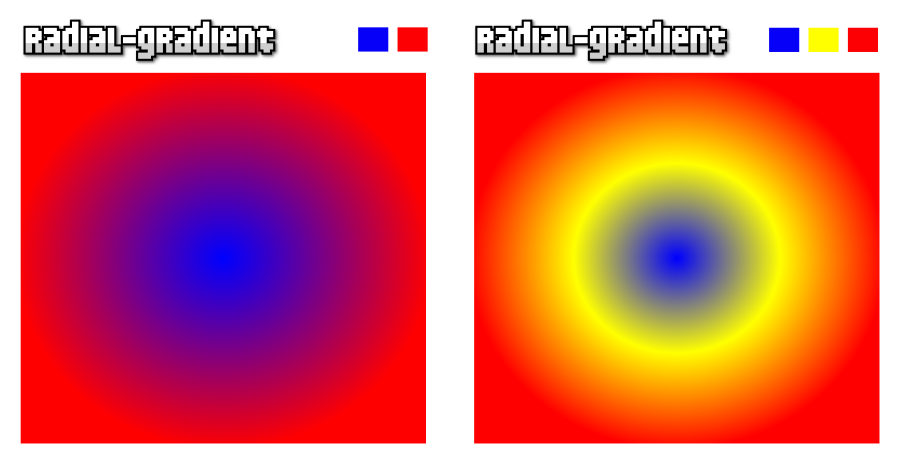
Radial gradient
A radial gradient transitions from one color to another in a circular pattern.
css
 This image shows radial gradients
This image shows radial gradients
Conclusion
In this chapter, we have learned how to apply colors and backgrounds to elements of a webpage. Knowing how to use colors and backgrounds effectively is key to enhancing the visual design of any website. In the next chapter, we will explore properties related to typography to control how text is displayed on our pages.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to CSS
- CSS Selectors
- The Box Model in CSS
- Colors and Backgrounds in CSS
- Typography in CSS
- Design Techniques with CSS
- Responsive Design Fundamentals in CSS
- Responsive Navigation in CSS
- Responsive Forms in CSS
- Combinando CSS con HTML para un diseño completo
- CSS Debugging and Optimization
- Working with CSS Libraries and Frameworks
- Customizing CSS Frameworks
- Structuring Large CSS Projects
- Best Practices for CSS Performance
- Keeping CSS Code Clean and Well-Documented
- Testing and Debugging CSS
- Ensuring Accessibility with CSS
- Use animations and transitions in an accessible manner
- CSS Optimization for Large Websites
- Keeping Clean and Scalable CSS Code













