Express JS
Estructura de Proyectos en Express
A medida que las aplicaciones crecen en complejidad, la organización del código se vuelve crucial. En este capítulo, aprenderemos cómo estructurar proyectos en Express de manera que el código sea escalable, fácil de mantener y modular. Exploraremos cómo organizar las rutas, controladores, y otros componentes clave de una aplicación Express.

Estructura Básica de un Proyecto Express
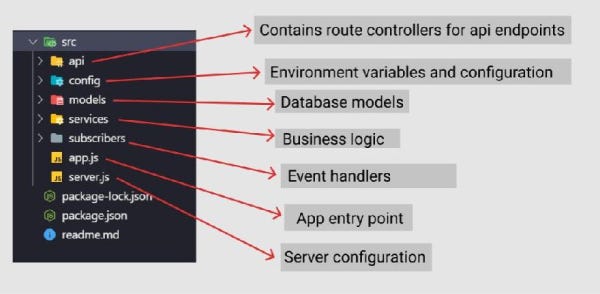
Cuando comenzamos un proyecto Express, la estructura básica que creamos suele ser sencilla, pero a medida que el proyecto crece, es recomendable organizar el código en diferentes módulos. Aquí hay un ejemplo de una estructura básica que se recomienda seguir:
app.js: El Corazón de la Aplicación
El archivo app.js suele ser el punto de entrada de la aplicación. En este archivo configuramos el servidor, conectamos middleware y definimos las rutas principales. Aquí un ejemplo básico de cómo luce app.js:
javascript
Organización de las Rutas
A medida que la cantidad de rutas crece, es importante dividirlas en diferentes archivos según su funcionalidad. Las rutas suelen organizarse en la carpeta routes. Por ejemplo, podemos tener un archivo para las rutas principales (index.js) y otro para las rutas relacionadas con usuarios (user.js).
Ejemplo de archivo de rutas index.js:
javascript
Controladores: Separando la Lógica
Es una buena práctica mantener la lógica de las rutas separada en archivos de controladores. Esto mejora la legibilidad del código y facilita el mantenimiento. Los controladores se colocan en la carpeta controllers.
Ejemplo de controlador userController.js:
javascript
Organizando Modelos
Si nuestra aplicación utiliza una base de datos, es recomendable organizar los modelos en la carpeta models. Los modelos representan la estructura de los datos que manejamos en nuestra aplicación. Si usamos una base de datos relacional, como MySQL, o una NoSQL, como MongoDB, definiremos modelos de datos para interactuar con esas bases.
Ejemplo de modelo userModel.js con MongoDB y Mongoose:
javascript
Estructura Avanzada: Separando Archivos por Módulos
Para proyectos más grandes, una estructura modular puede ser útil. En lugar de tener todas las rutas, controladores y modelos en carpetas genéricas, podemos organizarlos en módulos por funcionalidades.
Este enfoque facilita la escalabilidad y organización, ya que cada funcionalidad está encapsulada en su propio módulo.
Conclusión
Una estructura bien organizada en un proyecto Express es esencial para garantizar que el código sea fácil de mantener y escalar a medida que la aplicación crece. Separar rutas, controladores y modelos en sus respectivas carpetas, y adoptar una estructura modular para proyectos grandes, permite desarrollar aplicaciones más ordenadas y eficientes.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to Express JS
- Express Fundamentals
- Request and Response Management
- Estructura de Proyectos en Express
- Authentication and Authorization in Express
- Connecting Express with Databases
- Error Handling and Logging in Express
- Sending Emails in Express
- Security in Express Applications
- Advanced Middleware in Express
- Creating REST APIs with Express
- WebSocket Implementation in Express
- Implementation of Webhooks in Express
- Testing Express Applications
- Deployment of Express Applications
- Performance Optimization in Express
- Monitoring and Maintenance of Express Applications
- Best Practices and Scalability in Express
- Course Conclusion: Express JS













