Basic React
Server-Side Rendering (SSR) en React
El Server-Side Rendering (SSR) en React es una técnica que permite renderizar el HTML de una aplicación en el servidor antes de enviarlo al cliente. Esto mejora la experiencia del usuario en términos de tiempo de carga inicial y ayuda con la optimización de motores de búsqueda (SEO), ya que el contenido se genera de manera anticipada.
Aunque React está optimizado para aplicaciones de una sola página (SPA) que utilizan el Client-Side Rendering (CSR), el SSR es útil cuando necesitas entregar contenido rápidamente o cuando deseas mejorar el SEO de tu aplicación. En este capítulo, aprenderemos cómo implementar SSR en React y sus ventajas y desventajas.

¿Cómo Funciona el Server-Side Rendering?
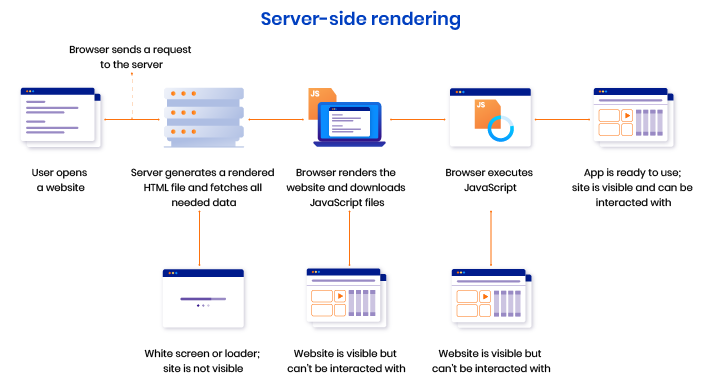
En una aplicación con SSR, el servidor procesa las solicitudes de los usuarios y devuelve HTML renderizado previamente. Cuando el navegador recibe la página HTML, el contenido ya está disponible y visible para el usuario. Luego, React se hidrata en el cliente para hacer la página interactiva.
Flujo de Trabajo de SSR
- El servidor recibe una solicitud para una página web.
- React renderiza la página en el servidor y genera el HTML.
- El servidor envía el HTML generado al navegador.
- El navegador muestra la página renderizada inmediatamente.
- React se hidrata en el cliente, permitiendo la interacción del usuario con la página.
Ventajas del Server-Side Rendering
SSR ofrece varias ventajas, especialmente para aplicaciones con un gran número de usuarios o aquellas que dependen del SEO:
- Tiempo de Carga Inicial Más Rápido: Dado que el HTML ya está generado, los usuarios ven la página más rápidamente, lo que mejora la experiencia de usuario.
- Mejora del SEO: Los motores de búsqueda pueden indexar el contenido de la página con mayor facilidad cuando se entrega HTML pre-renderizado.
- Contenido Accesible a Motores de Búsqueda: Las páginas que dependen del SSR tienen más probabilidades de ser indexadas correctamente, en comparación con las aplicaciones SPA que dependen solo del CSR.
Implementación Básica de SSR con React y Express
Una manera común de implementar SSR en React es usando un servidor Node.js con Express. Aquí tienes una configuración básica para renderizar una aplicación React en el servidor.
Configuración del Servidor con Express
Primero, necesitas instalar las dependencias necesarias:
bash
Luego, configura el servidor Express para manejar las solicitudes y renderizar la aplicación React:
js
El servidor utiliza renderToString para renderizar el componente App en HTML, que luego se envía al navegador. El navegador mostrará el HTML de la aplicación inmediatamente mientras espera que React se hidrate para manejar la interacción.
Hidratar la Aplicación en el Cliente
Después de que el servidor ha enviado el HTML, React necesita "hidratar" la aplicación en el cliente para hacerla interactiva. Esto se logra utilizando ReactDOM.hydrate en el lado del cliente:
jsx
La hidratación es similar al renderizado en el lado del cliente, pero se usa cuando la aplicación ya tiene HTML pre-renderizado.
Limitaciones del Server-Side Rendering
Aunque el SSR tiene muchas ventajas, también tiene algunas desventajas que debes tener en cuenta:
- Rendimiento del Servidor: Renderizar en el servidor puede aumentar la carga del servidor, especialmente si tienes un alto tráfico.
- Complejidad: La configuración del SSR agrega complejidad al proyecto, ya que necesitas gestionar tanto el renderizado del servidor como el del cliente.
- Mayor Tiempo de Respuesta: En algunos casos, el SSR puede aumentar el tiempo de respuesta del servidor, especialmente si se realizan muchas operaciones de datos antes de la renderización.
Casos en los que el SSR es Adecuado
El SSR no es necesario en todas las aplicaciones React, pero es muy útil en las siguientes situaciones:
- SEO Prioritario: Si tu aplicación depende en gran medida del SEO, como blogs o sitios de comercio electrónico, el SSR es una excelente opción.
- Contenido Estático con Cambios Frecuentes: Si necesitas mostrar datos estáticos que se actualizan con frecuencia, el SSR puede entregar una experiencia más rápida.
- Acceso Internacional: Para usuarios con conexiones lentas o en lugares con limitaciones de ancho de banda, el SSR reduce el tiempo que tarda en mostrarse la página.
Alternativa: Pre-Rendering con Static Site Generation (SSG)
Además del SSR, otra opción para mejorar el rendimiento y el SEO es el Static Site Generation (SSG), que genera HTML estático en tiempo de compilación en lugar de en tiempo de solicitud. Si tu aplicación tiene muchas páginas estáticas, el SSG puede ser una solución más eficiente.
Frameworks como Next.js facilitan la implementación tanto de SSR como de SSG en aplicaciones React, lo que permite utilizar la estrategia más adecuada para tu proyecto.
Conclusión
El Server-Side Rendering es una herramienta poderosa que mejora el rendimiento y la optimización SEO de las aplicaciones React. Sin embargo, también añade complejidad y carga adicional al servidor. Al evaluar cuándo y cómo implementar SSR, debes considerar las necesidades de tu proyecto y las alternativas como el Static Site Generation.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to React
- JSX Fundamentals
- Functional Components in React
- State and Lifecycle with Hooks
- Event Handling in React
- Communication between Components
- Conditional Rendering and Lists
- Forms and Input Handling in React
- Styles in React
- React Router: Navigation in Applications
- Advanced State Management
- Performance Optimization in React
- Creating Custom Hooks in React
- Server-Side Rendering (SSR) en React
- Handling APIs and Fetch in React
- Using GraphQL with React
- Testing in React
- Introduction to Class Components
- Third-Party Components and Useful Libraries
- Integration with WebSockets
- Gestión de Archivos y Subidas en React
- Deployment of React Applications
- Best Practices and Patterns in React
- Conclusions and Next Steps













